개요
SSAI (서버 측 광고 삽입)로 작업 할 때 Android 용 Brightcove Native SDK를 사용하면 광고 UI 요소를 사용자 지정할 수 있습니다. SSAI에 대한 자세한 내용은 다음을 참조하십시오.
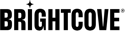
광고 UI는 다음 두 가지 주요 구성 요소로 구성됩니다.
- 광고 오버레이 (A)
- 광고 미디어 컨트롤러 (B)

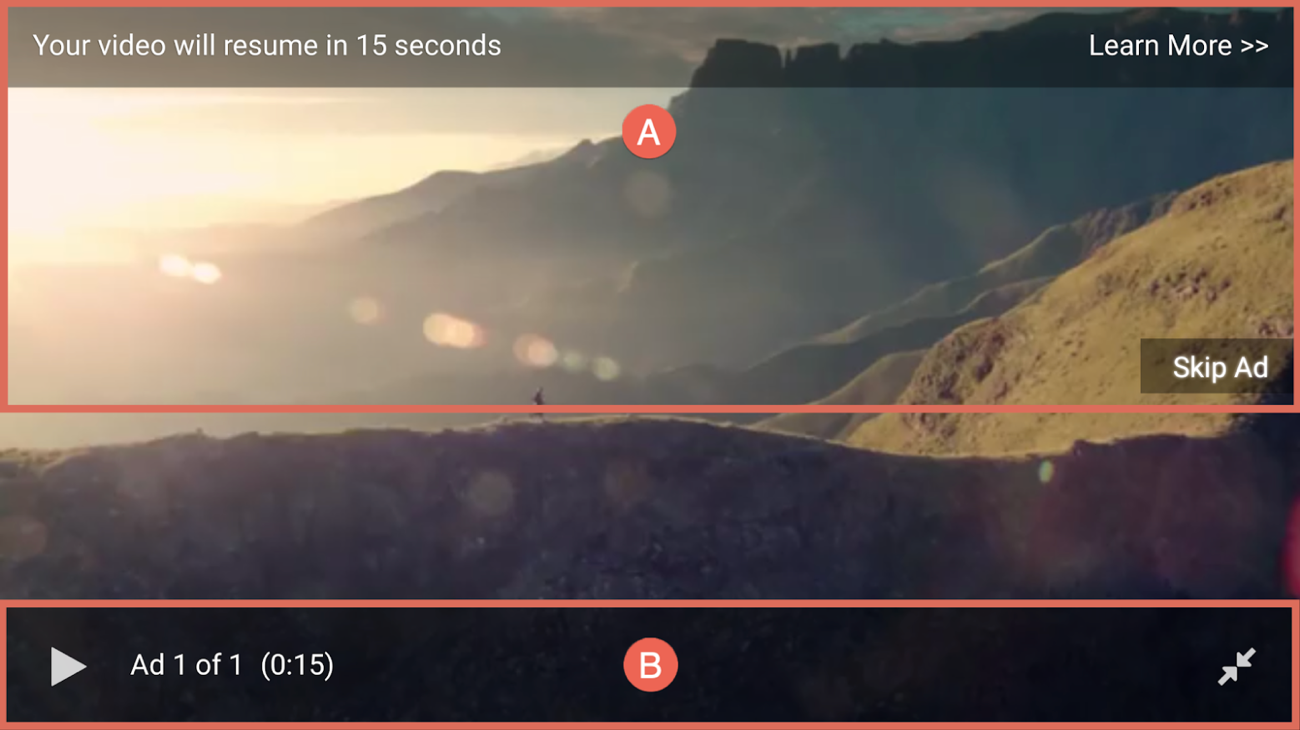
광고 오버레이
광고 오버레이는 다음 구성 요소로 구성됩니다.
- 광고 모음 총 기간 카운트 다운 (A)
- 자세히보기 (B)
- 광고보기 건너 뛰기 (C)

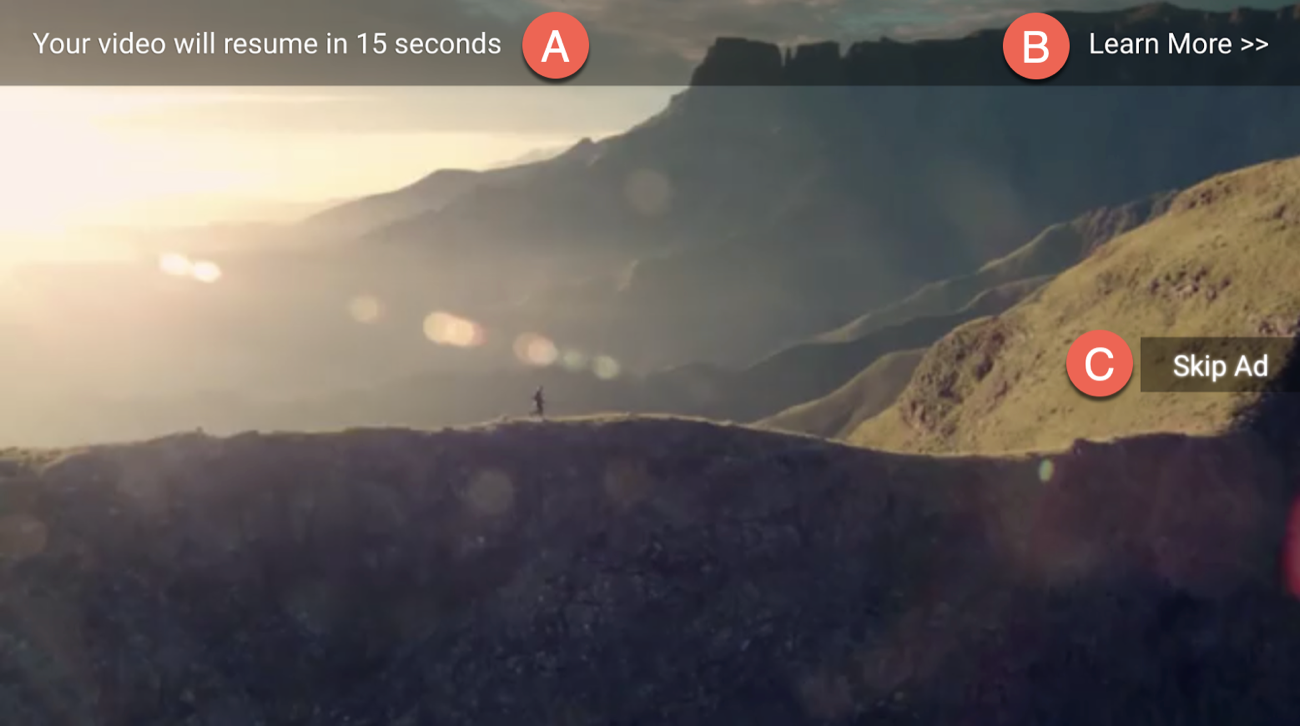
광고 미디어 컨트롤러
광고 미디어 컨트롤러는 왼쪽에서 오른쪽으로 다음 구성 요소로 구성됩니다.
- 재생 버튼 (A)
- 광고 번호 카운트 다운 (B)
- 단일 광고 기간 카운트 다운 (C)
- 전체 화면 버튼 (D)

광고 UI 구성 요소 관리
보기에서 광고 UI 구성 요소를 사용 또는 사용 중지하려면 다음을 참조하세요.
VAST 문서 수정
그만큼더 알아보기과광고를 건너 뛸 수 VAST 문서의 광고 정의에 따라보기를 표시하거나 숨길 수 있습니다.
그만큼더 알아보기보기는 선형 소재에ClickThrough다음과 같은 URL :
<VAST xmlns:xsd="http://www.w3.org/2001/XMLSchema" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<Ad id="blue-01-5s">
<InLine>
...
<Creatives>
<Creative id="creative-01-5s">
<Linear>
...
<VideoClicks>
<ClickThrough id="clickthrough">https://www.brightcove.com/en/</ClickThrough>
<ClickTracking id="...”>...</ClickTracking>
</VideoClicks>
</Linear>
</Creative>
</Creatives>
</InLine>
</Ad>
</VAST>
그만큼광고를 건너 뛸 수보기는 유효한skipoffset선형 광고의 값 :
<VAST xmlns:xsd="http://www.w3.org/2001/XMLSchema" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<Ad id="blue-01-5s">
<InLine>
...
<Creatives>
<Creative id="creative-01-5s">
<Linear skipoffset="00:00:03">
...
</Linear>
</Creative>
</Creatives>
</InLine>
</Ad>
</VAST>
광고 구성 지정
사용할 때라이브 SSAI를위한 플레이어 향상에서 구성 요소를 활성화하거나 비활성화 할 수 있습니다. application_ad_configuration광고 구성의. 그만큼client_options개체를 사용하면 광고 UI 구성 요소를 켜거나 끌 수 있습니다.
{
"application_ad_configuration": {
"ad_configuration_description": "$YOUR_DESCRIPTION",
"ad_configuration_expected_response_type": "Vast",
"ad_configuration_headers_for_impressions": false,
"ad_configuration_strategy": "SingleAdResponse",
"ad_configuration_transforms": [],
"ad_configuration_url_format": "$YOUR_AD_SERVER",
"ad_configuration_client_sdk_enabled": true,
"client_options": {
"show_ad_break_remaining_time": true / false,
"show_ad_remaining_time": true / false,
"show_number_of_remaining_ads": true / false,
"client_only_tracking": true / false
}
},
"application_description": "$YOUR_DESCRIPTION"
}
client_options 개체를 사용하여 다음 구성 요소를 활성화 / 비활성화합니다.
- :
Show_ad_break_remaining_time광고 모음 총 기간 카운트 다운- 예: 동영상이 15 초 후에 다시 시작됩니다.
- :
Show_ad_remaining_time단일 광고 기간 카운트 다운- 예: (0:15)
- :
Show_number_of_remaining_ads광고 번호 카운트 다운- 예: 광고 1/3 , 광고 2/3등
광고 오버레이 사용자 지정
광고 오버레이와 관련된보기 및 기본 텍스트를 맞춤 설정할 수 있습니다.
뷰 수정하기
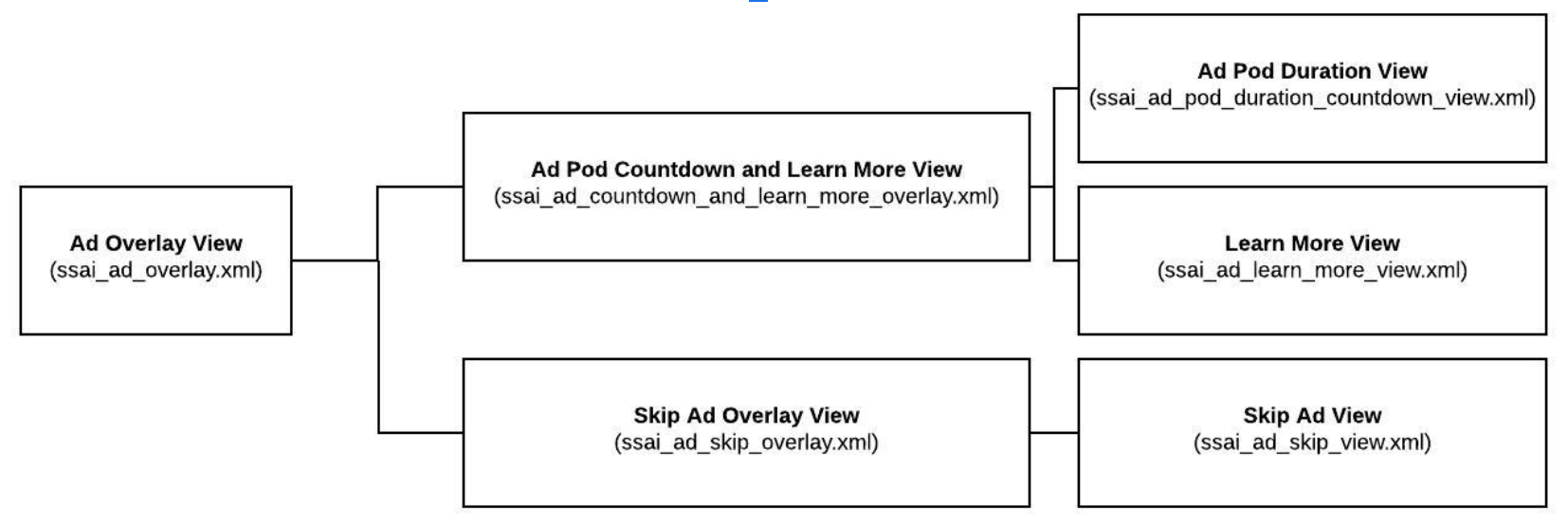
광고 오버레이를 맞춤 설정하려면 ssai_ad_overlay.xml앱의 레이아웃 파일입술폴더. 이 파일에는 다음과 같이 여러 가지 독립적 인 레이아웃이 포함되어 있습니다.

예를 들어 광고 모음 기간보기를 재정의 할 수 있습니다. ssai_ad_pod_duration_countdown_view.xml파일. 또한 전체 광고 오버레이보기를 재정의 할 수 있습니다. ssai_ad_overlay.xml파일.
이 레이아웃 구조를 사용하면 이전 SSAI 플러그인 버전과의 하위 호환성을 유지하면서 특정 구성 요소를 재정의 할 수 있습니다.
Android Studio를 사용하여 광고 오버레이 파일을 탐색합니다. Android 용 Native SDK 버전 6.9.0부터 SSAI 플러그인은 ssai_ad_overlay.xml다음과 같이 보입니다.
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:background="@color/white">
<include layout="@layout/ssai_ad_countdown_and_learn_more_overlay"/>
<include layout="@layout/ssai_ad_skip_overlay"/>
</FrameLayout>
구성 요소 xml 파일을 바꿀 때TextView의도하지 않은 결과를 방지하기 위해 원래보기 ID가 지정되었습니다. 자세한 내용은 다음 표를 참조하십시오.
| 구성 요소 이름 | 구성 요소 ID | 구성요소 뷰 |
|---|---|---|
| 광고 모음 기간보기 | text_ad_countdown |
TextView |
| 자세히보기 | text_ad_learn_more |
TextView |
| 광고보기 건너 뛰기 | text_ad_skip |
TextView |
기본 텍스트 수정
모든 광고 오버레이 구성 요소는TextViews앱에 정의 된 string.xml파일. 표시 텍스트를 변경하려면 Android용 네이티브 SDK에서 사용하는 것과 동일한 문자열 ID를 사용하여string또는plurals항목을 만들어 텍스트를 재정의합니다.
그만큼광고 모음 기간 view는 다음 문자열을 사용합니다.
<plurals name="ssai_message_ad_break_duration_countdown">
<item quantity="one">Your video will resume in\n%1$d second</item>
<item quantity="other">Your video will resume in\n%1$d seconds</item>
</plurals>
<string name="ad_info_now_text">Your video will resume now</string>
<string name="ad_buffering_text">Your ad is buffering …</string>
그만큼더 알아보기 view는 다음 문자열을 사용합니다.
<string name="ssai_message_learn_more">Learn More >> </string>
그만큼광고를 건너 뛸 수 view는 다음 문자열을 사용합니다.
<plurals name="you_can_skip_text">
<item quantity="one">You can skip this ad in\n%d second</item>
<item quantity="other">You can skip this ad in\n%d seconds</item>
</plurals>
<string name="skip_text">Skip Ad</string>
광고 미디어 컨트롤러 사용자 지정
Ad Media Controller와 관련된보기 및 기본 텍스트를 맞춤 설정할 수 있습니다.
뷰 수정하기
Ad Media Controller를 맞춤 설정하려면 default_ssai_ad_media_controller.xml앱의 레이아웃 파일입술폴더.
이는 SSAI 플러그인에서 사용되는 기본 레이아웃을 재정의합니다. 광고가 감지 될 때마다 SSAI 플러그인은이 레이아웃으로 전환 한 다음 광고가 완료되면 기본 컨트롤러로 돌아갑니다.
고유 한 레이아웃으로 작업 할 때 원래 지정된 것과 동일한보기 유형 및보기 ID를 사용하여 의도하지 않은 결과를 방지하십시오. Android 스튜디오를 사용하여 광고 미디어 컨트롤러 레이아웃을 살펴보세요. SSAI 플러그인 버전 6.9.0의 경우 default_ssai_ad_media_controller.xml다음과 같이 보입니다.
<com.brightcove.player.mediacontroller.BrightcoveControlBar
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/brightcove_control_bar"
style="@style/SSAIAdControlBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="@color/bmc_background"
android:orientation="vertical"
android:padding="8dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="bottom"
android:orientation="horizontal">
<Button style="@style/BorderlessButton"
android:id="@id/play"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/brightcove_controls_play"
android:visibility="gone"
tools:visibility="visible"/>
<include layout="@layout/ssai_ad_number_countdown_view"/>
<include layout="@layout/ssai_single_ad_duration_countdown_view"/>
<View
android:id="@id/two_line_spacer"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_weight="1"
android:visibility="gone"
tools:visibility="visible"/>
<Button style="@style/BorderlessButton"
android:id="@id/full_screen"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="4dp"
android:text="@string/brightcove_controls_enter_full_screen"
android:visibility="gone"
tools:visibility="visible"/>
</LinearLayout>
</com.brightcove.player.mediacontroller.BrightcoveControlBar>
SSAI 광고 미디어 컨트롤러 구성 요소보기 유형 및보기 ID는 다음과 같습니다.
| 구성 요소 이름 | 구성 요소 ID | 구성요소 뷰 |
|---|---|---|
| 재생 버튼 | play |
버튼 |
| 전체 화면 버튼 | full_screen |
버튼 |
| 광고 번호 카운트 다운 | text_ad_number_countdown |
텍스트 뷰 |
| 단일 광고 기간 카운트 다운 | text_single_ad_duration_countdown |
텍스트 뷰 |
확인사용자 지정 컨트롤 샘플 앱 , 여기서 기본 미디어 컨트롤러는 새 버튼을 추가하도록 사용자 지정됩니다. 동일한 접근 방식을 적용하여 SSAI 광고 미디어 컨트롤러를 맞춤 설정할 수 있습니다.
기본 텍스트 수정
모든 Ad Media Controller 구성 요소는TextViews앱에 정의 된 string.xml파일. 표시 텍스트를 변경하려면 Android용 네이티브 SDK에서 사용하는 것과 동일한 문자열 ID를 사용하여string또는plurals항목을 만들어 텍스트를 재정의합니다.
그만큼광고 번호 카운트 다운 view는 다음 문자열을 사용합니다.
<string name="ssai_message_ad_number_countdown">Ad %1$d of %2$d</string>
그만큼단일 광고 기간 카운트 다운 view는 다음 문자열을 사용합니다.
<string name="ssai_message_ad_duration_countdown">(%1$s)</string>
요약
SSAI UI 요소를 사용자 지정하는 몇 가지 옵션이 있습니다. 복잡성 수준은 달성하려는 목표에 따라 달라집니다. 낮은 수준에서 높은 수준까지 다음을 수행 할 수 있습니다.
- VAST 구성을 통해 특정 구성 요소를 구성 / 숨기기
- 다음을 사용하여 구성 요소 표시 / 숨기기
client_options광고 구성의 개체 (현재 Live SSAI 만 해당) - 표시된 문자열 값 변경
- UI 레이아웃 재정의