개요
Native Player SDK는 Brightcove Web Player와 유사한 플레이어 컨트롤을 제공하여 플랫폼간에 일관된 사용자 경험을 제공합니다. 기본 Brightcove 플레이어 컨트롤을 사용하거나 고유 한 색상, 스타일 및 단추로 사용자 지정할 수 있습니다.
기본 플레이어 컨트롤
Android 용 Brightcove Player SDK를 사용하여 앱을 만들 때 다음 중 하나로 시작해야합니다. BrightcovePlayer아니면 그BrightcovePlayerFragment수업.
BrightcovePlayer 확장
앱 코드에서MainActivity위의 클래스 중 하나의 클래스. 예:
public class MainActivity extends BrightcovePlayer {
}
이제 코드에서 비디오보기를 인스턴스화 할 준비가되었습니다.
BrightcoveVideoView 인스턴스화
에서MainActivity.java파일 및onCreate()메서드에 다음 코드를 추가합니다.
@Override
protected void onCreate(Bundle savedInstanceState) {
setContentView(R.layout.activity_main);
brightcoveVideoView = (BrightcoveExoPlayerVideoView) findViewById(R.id.brightcove_video_view);
super.onCreate(savedInstanceState);
}
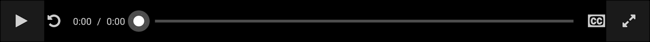
플레이어 컨트롤은 다음과 같아야 합니다.

플레이어 컨트롤 사용자 지정
Brightcove 플레이어 컨트롤은 캡션, 비디오 되감기 및 전체 화면 모드를 지원합니다. 컨트롤을 표시하고 숨기는 애니메이션 스타일을 선택할 수도 있습니다.
컨트롤 색상 변경
쉽게 사용자 정의 할 수 있으므로 Brightcove 플레이어 컨트롤 색상을 회사 브랜딩 자료에 맞게 변경할 수 있습니다.
- 위와 같이MainActivity.java파일에서 동일한 코드를 사용하십시오.
- 당신의 src / main / res / values / colors.xml또는 res / values / strings.xml파일에 다음 코드를 포함합니다.
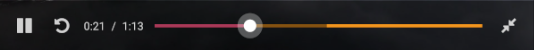
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- Define the new colors. --> <color name="bc_orange">#F3951D</color> <color name="magenta_semi_trans">#4DFF00FF</color> <!-- Change the progress colors to magenta/black/orange, all transparent. --> <color name="bmc_seekbar_played">@color/magenta_semi_trans</color> <color name="bmc_seekbar_buffered">@color/black_semi_trans</color> <color name="bmc_seekbar_track">@color/bc_orange</color> </resources>플레이어 컨트롤은 다음과 같아야 합니다.

컨트롤 색상 변경
플레이어 컨트롤의 아이콘 및 버튼 변경
Brightcove 플레이어 컨트롤을 추가로 사용자 지정하려면 아이콘을 교체하고 회사 스타일에 맞게 고유 한 단추를 추가 할 수 있습니다.
- 위와 같이MainActivity.java파일에서 동일한 코드를 사용하십시오.
- 당신의 src / main / res / values / strings.xml파일에 다음 코드를 포함합니다.
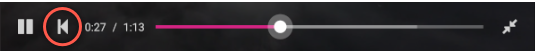
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- Use the Font Awesome fa-stepbackward icon for the rewind button face. --> <string name="brightcove_controls_rewind"></string> </resources>플레이어 컨트롤은 다음과 같아야 합니다.

뒤로 단계 추가 단추
전체 코드 예제는 Android 샘플 용 Brightcove 플레이어 컨트롤 .
플레이어 컨트롤 표시 / 숨기기
비디오 재생 중에 플레이어 컨트롤을 표시하고 숨기는 세 가지 방법이 있습니다.
-
사용자는 장치 화면을 탭하여 컨트롤 표시와 숨기기 사이에서 플레이어 컨트롤을 전환 할 수 있습니다.
-
당신은 사용할 수 있습니다
BrightcoveMediaController수업. 다음은 정의 된 플레이 헤드 위치 범위에 대해 플레이어 컨트롤을 표시하는 방법의 한 예입니다.brightcoveVideoView.getEventEmitter().on(EventType.PROGRESS, new EventListener() { @Override public void processEvent(Event event) { int playheadPosition = brightcoveVideoView.getCurrentPosition(); if(playheadPosition > 24000 && playheadPosition < 29000) { BrightcoveMediaController controller = brightcoveVideoView.getBrightcoveMediaController(); controller.show(); } } });
-
다음과 같이 이벤트를 사용할 수 있습니다.
import static com.brightcove.player.mediacontroller.ShowHideController.SHOW_MEDIA_CONTROLS; import static com.brightcove.player.mediacontroller.ShowHideController.HIDE_MEDIA_CONTROLS; ... eventEmitter.emit(HIDE_MEDIA_CONTROLS); eventEmitter.emit(SHOW_MEDIA_CONTROLS);
플레이어 컨트롤 비활성화
앱 레이아웃 및 기능을 디자인하는 동안 플레이어 컨트롤을 꺼야 할 수 있습니다. 이것은 설정하여 수행 할 수 있습니다. MediaController다음과 같이 null로 설정합니다.
@
Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.fragment_player, container, false);
brightcoveVideoView = (BrightcoveExoPlayerVideoView) rootView.findViewById(R.id.brightcove_video_view);
super.onCreateView(inflater, container, savedInstanceState); // Need to be called after brightcoveVideoView is set.
brightcoveVideoView.setMediaController((MediaController) null); // Need to be called after onCreateView.
return rootView;
}
이 예에서는BrightcovePlayerFragment .
전체 화면 모드 수동 제어
일반적으로 사용자는 제어 막대에서 전체 화면 버튼을 탭하여 전체 화면보기를 제어합니다. 코드에서이 기능을 수동으로 제어하려는 경우가있을 수 있습니다.
전체 화면 모드를 설정하려면 다음 코드를 사용하십시오.
brightcoveVideoView.getEventEmitter().emit(EventType.ENTER_FULL_SCREEN);
전체 화면 모드를 종료하려면 다음 코드를 사용하십시오.
brightcoveVideoView.getEventEmitter().emit(EventType.EXIT_FULL_SCREEN);
이벤트 유형의 전체 목록은 Android 용 플레이어 SDK 참조을 클릭하고이벤트 유형수업 문서.
또는 다음을 사용할 수 있습니다. fullScreen()과normalScreen()행동 양식. 이러한 방법은 Android 용 플레이어 SDK 참조으로 이동하고 BrightcovePlayer수업 문서.
SDK 속성 값 찾아보기
배열, 색상, 차원, ID, 정수, 문자열 및 스타일을 포함한 전체 값 목록을 보려면 다음을 수행하십시오.
- 찾기안드로이드 네이티브 플레이어 공개 xxxzip파일을 열고 압축을 풉니 다.
-
에서 sdk폴더를 열고 android-sdk-xxxaar파일.
- 열기 res / values / values.xml파일. 여기에 애플리케이션에서 참조 할 수있는 값 목록이 있습니다.