이 항목에서는 브라이트코브 플레이어에 사용자 지정 JavaScript 코드를 추가할 때 디버깅하는 데 도움이 되는 몇 가지 기본 개념을 학습하고 다음과 같은 솔루션을 다룹니다.
- 기본 비디오 플레이어 코드 시작하기
- 브라우저 콘솔에 메시지 표시
플레이어 코드
코드를 테스트하고 디버깅할 때 페이지 내장 플레이어 구현 (Studio에서는고급코드라고 함) 을 사용하는 것이 가장 유용합니다. 이렇게 하면 플레이어와 상호 작용할 수 있는 가장 명확한 방법이 제공됩니다.
JavaScript를 사용하는 것은 거의 확실하게 테스트 및 디버깅의 일부이므로 JavaScript를 사용하도록 코드를 설정하는 것이 좋습니다. 이 작업은ready이벤트를 사용하여 표준 방식으로 수행됩니다. 페이지 내장 구현 코드와ready이벤트가 모두 여기에 표시됩니다.
- 11~18행 라인: 표준 페이지 내장 플레이어 코드
- 라인 20-24개: 자바 스크립트를 사용하는 표준 스크립트 블록
- 라인 11, 21번 라인: 플레이어가
id추가되고 사용되었습니다. 이것은 표준 페이지 내장 구현 코드에 추가됩니다.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<h1>Sample Player</h1>
<video-js id="myPlayerID"
style="width: 640px; height: 360px;"
data-video-id="4845798282001"
data-account="1752604059001"
data-player="default"
data-embed="default"
class="video-js" controls></video-js>
<script src="//players.brightcove.net/1752604059001/default_default/index.min.js"></script><script>
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
console.log('EVENT: Player ready');
myPlayer.on('loadedmetadata', function(evt) {
console.log('EVENT: Metadata loaded');
});
});
</script>
</body>
</html>
메시지 표시
코드를 테스트하고 디버깅할 때 텍스트 문자열과 개체 값을 출력하는 것이 좋습니다. console객체를 사용하여이 작업을 수행 할 수 있습니다. 이 객체는 JavaScript 언어의 일부가 아니지만 런타임 환경의 일부이며 대부분의 최신 브라우저에서 사용할 수 있습니다. 파이어 폭스에서는 파이어 버그 확장 기능이 함께 제공됩니다. 웹킷 브라우저 (사파리 및 크롬) 에서는 웹 관리자/개발자도구의 일부입니다. 인터넷 익스플로러에서는 IE 11부터 개발자 도구의 일부입니다.
console객체에는 다음과 같은 여러 메소드가 있습니다.
- 로깅 정보의 일반적인 출력을위한
log()방법. 이렇게하면 문자열 대체 및 추가 인수를 사용할 수 있습니다.console.log("test",1,{},[1,2,3]); - 개체 속성의 대화 형 목록을 표시하는
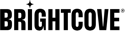
dir()메서드입니다.console.dir({one:1, two: {three:3}});
다음은 메시지 를 표시하는 콘솔의 예제 코드와 스크린 샷입니다. console.log()
<video-js id="myPlayerID"
style="width: 640px; height: 360px;"
data-video-id="4845798282001"
data-account="1752604059001"
data-player="default"
data-embed="default"
class="video-js" controls></video-js>
<script src="//players.brightcove.net/1752604059001/default_default/index.min.js"></script><script>
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
console.log('EVENT: Player ready');
myPlayer.on('loadedmetadata', function(evt) {
console.log('EVENT: Metadata loaded');
});
});
</script>

다음은 각 브라우저에서 콘솔 객체를 사용하는 방법에 대한 자세한 내용입니다.
Chrome
Chrome 브라우저에서 메시지 보기
Chrome 브라우저에서 샘플 코드를 실행합니다. 메시지를 보려면 개발자도구 패널을 엽니다.
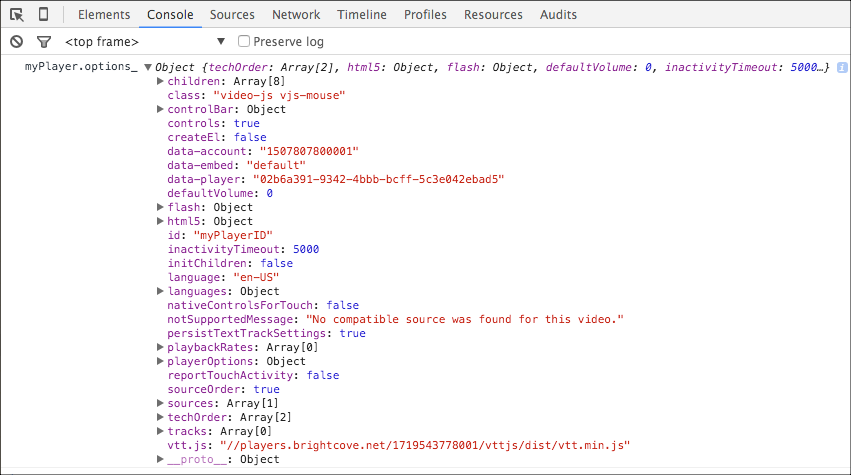
- Chrome 브라우저에서사용자 지정 및 Chrome아이콘 을 선택합니다.
- 도구 > 자바 스크립트 콘솔을선택합니다.

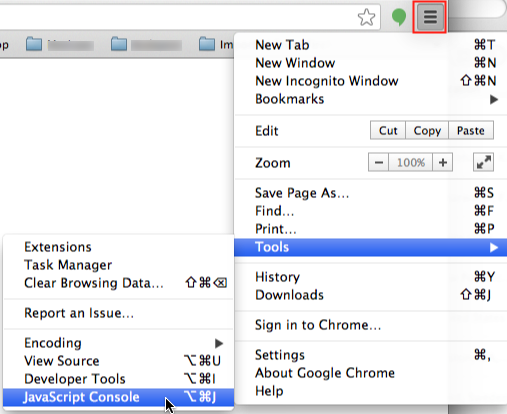
Chrome 개발자 도구 - DevTools 패널에서Console메뉴 항목을 선택한 상태에서 콘솔 메시지가 여기에 표시됩니다.

크롬 콘솔
Chrome 개발자도구사용에 대한 세부 정보를 봅니다.
Safari
Safari 브라우저에서 메시지 보기
Safari 브라우저에서 샘플 코드를 실행합니다. 메시지를 보려면 개발자 도구 패널을 엽니다.
- Safari 메뉴 막대에현상메뉴 항목이 표시되지 않으면 다음 단계를 따릅니다.
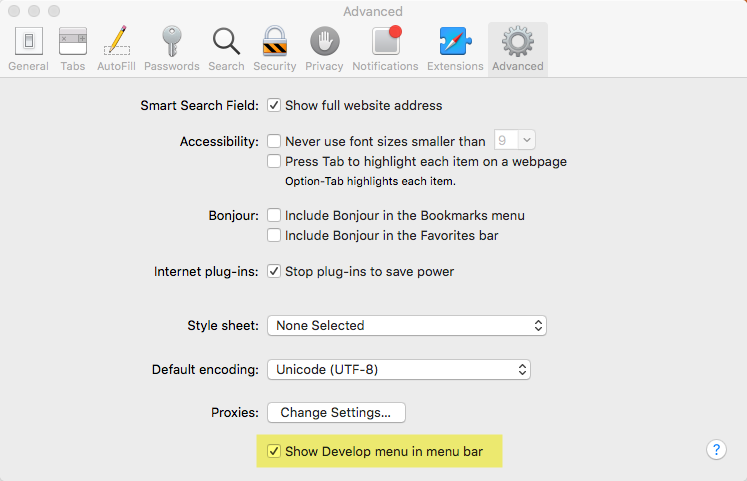
- Safari > 환경설정 > 고급을선택합니다.
- 메뉴모음에서 개발 메뉴 표시 옵션을 선택합니다 .

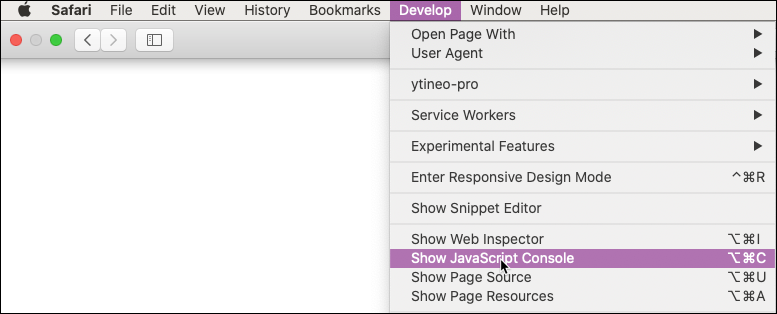
사파리 개발 메뉴 - Safari 메뉴 막대에서 개발을 선택합니다. > 자바스크립트 콘솔을 표시합니다 .

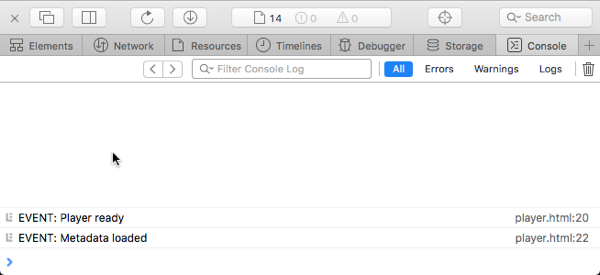
사파리 오류 콘솔 - 오류 콘솔 패널에 본체 메시지가 표시됩니다.

사파리 콘솔 메시지
Safari 웹 관리자사용에 대한 세부 정보를 볼 수 있습니다.
Firefox
Firefox 브라우저에서 메시지 보기
Firefox 브라우저에서 샘플 코드를 실행합니다. 메시지를 보려면 웹 콘솔 패널을 엽니다.
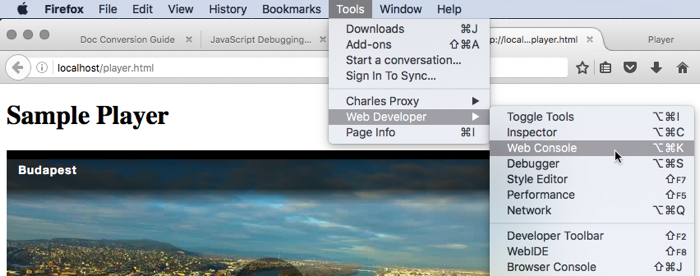
- Firefox 메뉴 모음에서도구 > 웹 개발자 > 웹콘솔을선택합니다.

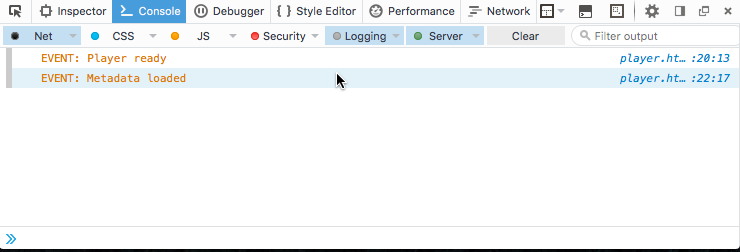
파이어폭스 웹 콘솔 - 웹 콘솔 패널에 콘솔 메시지가 표시됩니다.

파이어폭스 콘솔 메시지