개요
서버 측 광고 삽입 (SSAI를) 사용하면 동영상에 광고를 삽입하여 브라우저의 광고 차단기에 의해 차단되지 않도록 할 수 있습니다. Dynamic Delivery는 스토리지 공간을 줄이고 미디어를 동적으로 패키징하는 차세대 수집 및 전달 시스템입니다. 동영상에동적전송을 사용하는 방법을 자세히 알아보세요.
SSAI는 DRM 및 비 DRM 콘텐츠 모두에서 작동합니다.
동적 전송으로 수집된 Video Cloud에서 검색한 모든 동영상에는 광고 구성에 VMAP 파일에 지정된 광고가 포함됩니다.

Video Cloud에 저장된 비디오 콘텐츠로 서버 측 광고를 재생하려면 다음 단계를 따르십시오.
광고 구성 만들기
광고 구성은 VMAP (Video Multiple Ad Playlist) 파일, 비콘 및 기타 구성에 대한 URL을 포함하여 SSAI 재생의 다양한 측면을 정의합니다. 광고 구성을 만들려면 다음 단계를 따르세요.
-
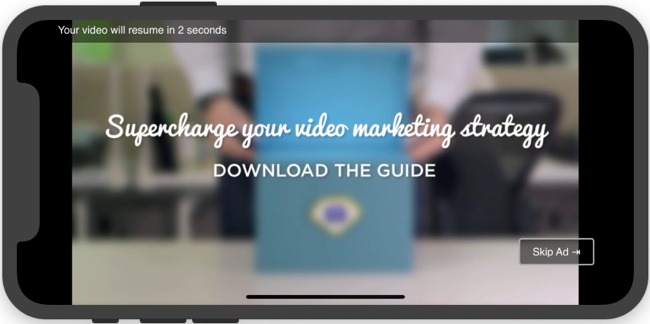
비디오 클라우드 스튜디오에서 ADMIN메뉴를 펼치고서버 측 광고 설정을 선택합니다 .

광고 구성 관리자 -
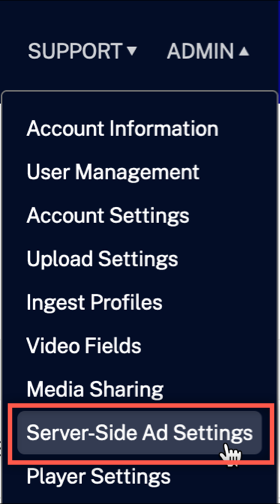
광고 구성 정보를 추가하고저장을 선택합니다 .

광고 설정
자세한 내용은 서버 측 광고 설정구성문서를 참조하십시오.
SSAI API를 사용하여 광고 구성을 만들려면비디오 클라우드 SSAI 광고 구성 API문서를 참조하십시오.
안드로이드 구현
앱에서 다음 단계에 따라 광고 구성을 가져오고 동영상을 재생하세요.
- 안드로이드 스튜디오에서 MainActivity.java파일을 엽니다.
- 다음 import 문을 추가합니다.
import com.brightcove.ssai.SSAIComponent; import com.brightcove.player.network.HttpRequestConfig; - 계정 ID, 정책 키, 동영상 ID 및 광고 구성 ID에 대한 상수를 정의합니다.
private String accountId = "your account id"; private String policyKey = "your policy key"; private String videoId = "your video id"; private String adConfigId = "your ad configuration id"; - Playback API에서 데이터를 검색하기위한 비동기 메서드를 제공하는 카탈로그 서비스의 인스턴스를 만듭니다. SSAI 구성 요소의 인스턴스를 만듭니다.
Catalog catalog = new Catalog(eventEmitter, myAccountId, myPolicyKey); SSAIComponent plugin = new SSAIComponent(appContext, getBrightcoveVideoView()); - ADConfigID를 URL 매개변수로 설정합니다.
HttpRequestConfig httpRequestConfig = new HttpRequestConfig.Builder() .addQueryParameter("ad_config_id", myAdConfig) .build(); - 카탈로그 서비스를 호출하여 Playback API에서 광고 구성과 함께 동영상을 검색합니다. 지정된 광고로 비디오 재생을 시작하십시오.
catalog.findVideoByID(myVideoId, httpRequestConfig, new VideoListener() { @Override public void onVideo(Video video) { // Process the Video plugin.processVideo(video); } });
자막
이벤트
서버측 광고 삽입과 관련된 이벤트에 대한 자세한 내용은 다음을 참조하십시오.
광고 없이 검색
사용자가 동영상을 검색하는 동안 광고 재생을 비활성화하려면 광고 없는 Seek코드 스니펫을 참조하세요.
코드 샘플
다음은 전체 코드 샘플입니다.
iOS 구현
앱에서 다음 단계에 따라 광고 구성을 가져오고 동영상을 재생하세요.
- Xcode에서뷰컨트롤러.m파일을 엽니다.
- iOS용 SSAI 플러그인을 가져옵니다.
import BrightcoveSSAI - 계정 ID, 정책 키, 동영상 ID 및 광고 구성 ID에 대한 상수를 정의합니다.
struct Constants { static let AccountID = "your account id" static let PlaybackServicePolicyKey = "your policy key" static let VideoId = "your video id" static let AdConfigId = "your ad configuration id" } - Playback API에서 데이터를 검색하기 위한 비동기 메서드를 제공하는
BCOVPlaybackService클래스를 정의합니다.private lazy var playbackService: BCOVPlaybackService = { let factory = BCOVPlaybackServiceRequestFactory(accountId: Constants.AccountID, policyKey: Constants.PlaybackServicePolicyKey, baseURLStr: "https://edge.api.brightcove.com/playback/v1") return BCOVPlaybackService(requestFactory: factory) }() - 검색어 매개 변수 값을 광고 구성 ID로 설정합니다.
let queryParameters = [kBCOVPlaybackServiceParamaterKeyAdConfigId: Constants.AdConfigId] -
를
playbackService호출하여 Playback API에서 광고 구성과 함께 동영상을 검색합니다. 지정된 광고로 비디오 재생을 시작하십시오.playbackService.findVideo(withVideoID: Constants.VideoId, parameters: queryParameters) { [weak self] (video: BCOVVideo?, jsonResponse: [AnyHashable: Any]?, error: Error?) -> Void in guard let _video = video else { print("ViewController Debug - Error retrieving video: \(error?.localizedDescription ?? "unknown error")") return } self?.playbackController?.setVideos([_video] as NSFastEnumeration) }
이벤트
서버측 광고 삽입과 관련된 이벤트에 대한 자세한 내용은 다음을 참조하십시오.
광고 없이 검색
사용자가 동영상을 검색하는 동안 광고 재생을 비활성화하려면 SDK 참조의 광고 없이검색섹션을 참조하세요.
코드 샘플
다음은 전체 코드 샘플입니다.
関連トピック
자세한 내용은 다음을 참조하십시오.
tvOS 구현
tvOS용 Native SDK로 SSAI를 구현하는 코드는 다음과 유사합니다. iOS 구현위에.
이벤트
서버측 광고 삽입과 관련된 이벤트에 대한 자세한 내용은 다음을 참조하십시오.
코드 샘플
다음은 전체 코드 샘플입니다.