개요
이 예는 Brightcove 재생 API , Video Cloud 라이브러리에서 콘텐츠를 검색하기 위한 최신 권장 API입니다.
이 옵션에는 정책 키가 필요합니다. 정책 키에 익숙하지 않은 경우정책 API 개요를 참조하십시오 .
시작하기
이 예제에서는 비디오 파일의 내부 배열에서 비디오를 재생합니다.
아래 단계에 따라 iOS용 브라이트코브 플레이어 SDK를 사용하는 앱 프로젝트를 설정하는 방법을 익힐 수 있습니다. 다음 각 항목에 대한 전체 코드를 볼 수 있습니다.
이 샘플을 시험해보는 방법에는 두 가지가 있습니다.
샘플 다운로드
실험을 위해 전체 Xcode 프로젝트를 다운로드하십시오.
- iOS용 Native SDK 샘플을로컬 시스템에 복제하거나 다운로드합니다.
- 플레이어/비디오클라우드베이직플레이어/OBJC샘플 앱으로 이동합니다.
pod install명령을 실행합니다.- 새로 만든 작업공간을 열고 실행합니다.
자세한 내용은 iOS/tvOS용 네이티브 SDK용 샘플 앱실행문서를 참조하십시오.
이 가이드의 단계에 따라 앱 빌드
다음 단계에 따라 tvOS용 브라이트코브 플레이어 SDK를 사용하는 앱 프로젝트를 설정하는 방법을 익힐 수 있습니다. 다음 각 항목에 대한 전체 코드를 볼 수 있습니다.
프로젝트 만들기
Xcode에서 프로젝트를 설정하십시오. 그런 다음 프로젝트에 대한 종속성과 함께 Brightcove Player SDK를 추가하십시오.
Xcode 프로젝트 설정
앱을위한 새 Xcode 프로젝트를 만듭니다.
-
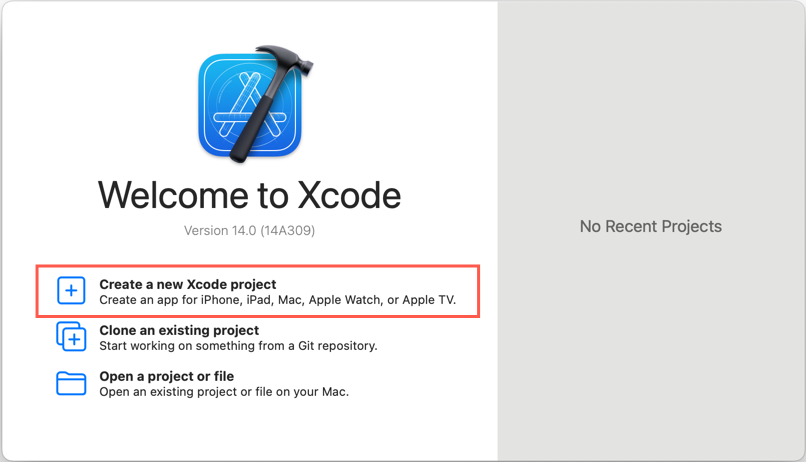
Xcode에서 새로운 iOS 프로젝트 생성을 시작하십시오. 새 Xcode 프로젝트만들기를 선택합니다 . 또는 Xcode 상단 메뉴에서 다음을 선택할 수 있습니다. 파일 , 새로운 , 프로젝트 .

프로젝트 작성 -
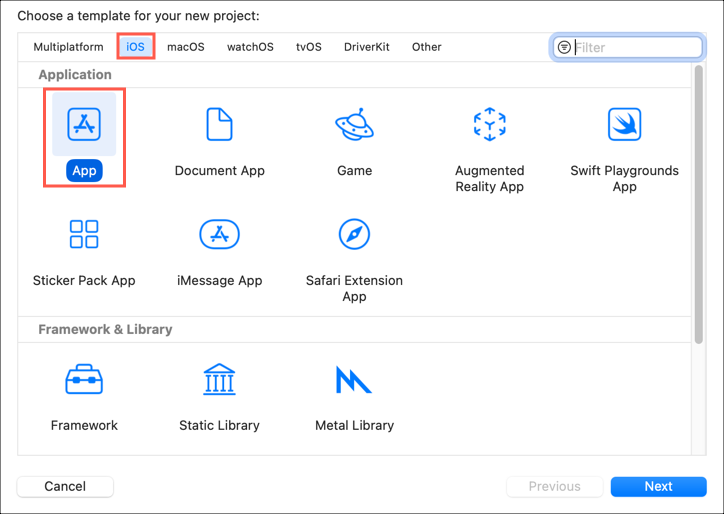
템플릿으로 앱을 선택하고 다음을 클릭합니다.

프로젝트 템플릿 선택 -
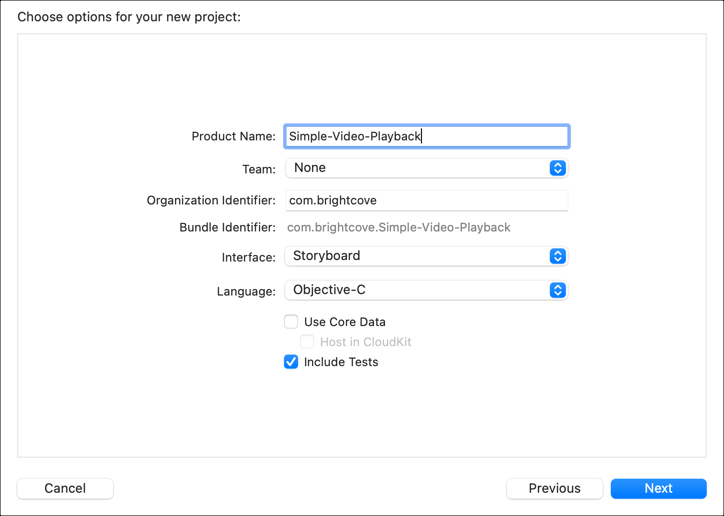
프로젝트 정보를 다음과 같이 설정합니다.
- 제품 이름: 간단한 비디오 재생
- 팀:없음
팀 필드는 선택 사항입니다. App Store에 앱을 배포하려면 Apple 개발자 프로그램을 통해 자신이 속한 팀을 선택해야 합니다. 팀 이름은 코드 서명에 필요합니다. 이 예에서는 없음을 선택합니다.
- 조직 식별자: com.example-company
이렇게 하면 앱 스토어에 고유한 제품 이름이 지정됩니다. - 상호 작용: 스토리 보드
- 언어: 오브젝티브 C
다음을 클릭합니다 .

프로젝트 정보 추가 -
프로젝트를 저장할 위치를 선택하고 만들기를 클릭합니다.

프로젝트 저장 - 이제 프로젝트를 닫습니다 (예, 닫으세요. 중요합니다!)
SDK 및 해당 종속성을 프로젝트에 추가하십시오.
SDK 및 해당 종속성을 프로젝트에 추가하는 가장 쉬운 방법은 CocoaPod를 사용하는 것입니다.
CocoaPods는 프로젝트에 라이브러리를 추가하는 종속성 관리자입니다. 필수는 아니지만 설치가 더 쉽습니다. CocoaPods를 설치하려면 CocoaPods사이트의 지침을 참조하십시오.
-
프로젝트 폴더에서 Podfile이라는 일반 텍스트 파일을 생성합니다 (파일 확장자 없음).
-
텍스트 편집기를 사용하여 Podfile에 다음 코드 줄을 추가하고 저장합니다. 이 코드는 다음을 수행합니다.
- 라인 1: CocoaPods 포드 사양의 GitHub 위치를 가리킵니다.
- 라인 2: Brightcove 포드 사양에 대한 GitHub 위치를 가리킵니다.
- 4번째 줄: iOS 플랫폼 버전을 정의합니다.
- 라인 6: 정적 라이브러리 대신 프레임워크를 사용하도록 포드를 설정합니다.
-
8-10행: Brightcove 네이티브 플레이어 SDK 설치
- 종속성 관리에 대한 자세한 내용은 CocoaPods로 종속성을 관리하는방법문서를 참조하십시오.
source 'https://github.com/CocoaPods/Specs.git' source 'https://github.com/brightcove/BrightcoveSpecs.git' platform :ios, '16.0' use_frameworks! target 'Simple-Video-Playback' do pod 'Brightcove-Player-Core/XCFramework' end -
터미널 세션을 열고심플-비디오-플레이백 Xcode 프로젝트 폴더로 이동합니다.

터미널 세션 -
터미널 세션에서 다음 명령을 입력하십시오.
pod installReturn 키를눌러 실행하십시오. 터미널에 브라이트코브 플레이어 SDK가 프로젝트에 추가되었음을 나타내는 일련의 메시지가 표시됩니다.
-
이
pod install명령은 프로젝트의.xcworkspace파일을 만듭니다.중요한 마지막줄에 주목하세요. 이 시점부터 다음을 수행해야 합니다.
- Xcode에서 Simple-Video-Playback.xcworkspace 파일 열기
- 하다 ~ 아니다사용단순 비디오 재생.xcodeproj파일
비디오 앱 코딩
간단한 비디오 재생 앱의 코드를 만듭니다.
- Xcode에서단순 비디오 재생.xcWorkspace파일을 엽니다.
앱의 오디오 비헤이비어 설정
오디오 세션은 앱 수준에서 오디오 동작을 처리합니다. AVAudioSession클래스에 대해 자세히 알아보십시오.
이 샘플에서는 사용할 것입니다AVAudioSessionCategoryPlayback . 화면이 잠겨 있고 링/무음 스위치가 무음으로 설정된 경우에도 오디오가 재생됩니다. 간단하게하기 위해 App Delegate에 코드를 넣을 것입니다.
-
프로젝트에서 앱 델리게이트 구현 파일 ( AppDelegate.m ) 을 엽니다.
-
didFinishLaunchingWithOptions메서드에서 오디오 세션 범주를 설정하는 코드를 추가합니다.AVFoundation프레임워크를 가져와야 합니다.- 우리는 우리가 그것을 기대할 때 오디오가 다시 재생되도록하기 위해 아래의 코드가 필요합니다. 예를 들어, 이 코드를 설정하지 않으면 음소거 스위치가 켜져 있을 때 비디오가 들리지 않습니다.
- 샘플의 단순성을 위해 앱 델리게이트에 넣습니다. 자체 앱에서 이 기능을 사용하는 방법에 대한 자세한 내용은오디오 세션 프로그래밍 가이드를 참조하십시오 .
// // AppDelegate.m // Simple-Video-Playback // #import "AppDelegate.h" #import <AVFoundation/AVFoundation.h> @interface AppDelegate () @end @implementation AppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // Override point for customization after application launch. NSError *categoryError = nil; BOOL success = [[AVAudioSession sharedInstance] setCategory:AVAudioSessionCategoryPlayback error:&categoryError]; if (!success) { NSLog(@"AppDelegate Debug - Error setting AVAudioSession category. Because of this, there may be no sound. `%@`", categoryError); } return YES; } #pragma mark - UISceneSession lifecycle - (UISceneConfiguration *)application:(UIApplication *)application configurationForConnectingSceneSession:(UISceneSession *)connectingSceneSession options:(UISceneConnectionOptions *)options { // Called when a new scene session is being created. // Use this method to select a configuration to create the new scene with. return [[UISceneConfiguration alloc] initWithName:@"Default Configuration" sessionRole:connectingSceneSession.role]; } - (void)application:(UIApplication *)application didDiscardSceneSessions:(NSSet<UISceneSession *> *)sceneSessions { // Called when the user discards a scene session. // If any sessions were discarded while the application was not running, this will be called shortly after application:didFinishLaunchingWithOptions. // Use this method to release any resources that were specific to the discarded scenes, as they will not return. } @end
View Controller 구현 빌드
Brightcove 카탈로그 서비스에서 비디오를 재생하려면 View Controller 구현을 업데이트하십시오.
-
프로젝트에서 뷰 컨트롤러 구현 파일 ( ViewController.m ) 을 엽니다.
Brightcove Player SDK 헤더 파일 가져 오기
-
Brightcove Player SDK에 대해 다음 import 문을 추가합니다.
@import BrightcovePlayerSDK;
가치로 프로젝트를 사용자 정의하십시오.
Video Cloud 계정에 액세스하려면 토큰 및 재생 목록 ID 값을 추가하십시오.
이 예는 Brightcove 재생 API , Video Cloud 라이브러리에서 콘텐츠를 검색하기 위한 최신 권장 API입니다. 정책 키에 익숙하지 않은 경우정책 API 개요를 참조하십시오 .
-
#import지시문 아래에 다음과 같은 값을 직접 추가하십시오.- 11호선: 브라이트코브 재생 API 정책 키를 정의합니다.
- 라인 12: Video Cloud 계정 ID를 정의합니다.
- 13호선: Video Cloud 비디오 ID를 정의합니다.
// ** Customize these values with your own account information ** static NSString * const kViewControllerPlaybackServicePolicyKey = @"your policy key"; static NSString * const kViewControllerAccountID = @"your account id"; static NSString * const kViewControllerVideoID = @"your video id";
등록 정보 선언
-
ViewController 인터페이스 섹션에서 다음 클래스 선언을 추가합니다.
- 라인 14: 브라이트코브 대리자를 에 추가합니다
interface. 이렇게 하면 앱이 비디오 재생 이벤트를 듣고 응답할 수 있습니다. - 지하철 16호선 Playback API에서 데이터를 검색하기 위한 비동기 메서드를 제공하는
BCOVPlaybackService클래스를 정의합니다. - 17번째 줄: 재생 기능을 제어하는 메서드가 있는 를 정의합니다.
BCOVPlaybackController - 18호선: 브라이트코브 UI 컨트롤에 대한 플레이어 뷰를 정의합니다.
- 19번째 줄: 비디오 컨테이너 뷰를 정의합니다.
@interface ViewController () <BCOVPlaybackControllerDelegate> @property (nonatomic, strong) BCOVPlaybackService *playbackService; @property (nonatomic, strong) id<BCOVPlaybackController> playbackController; @property (nonatomic) BCOVPUIPlayerView *playerView; @property (nonatomic, weak) IBOutlet UIView *videoContainer; @end - 라인 14: 브라이트코브 대리자를 에 추가합니다
초기화 방법 정의
-
ViewController 구현 섹션에서
init호출하는 함수setup다음 단계에서 정의할 함수입니다.@implementation ViewController #pragma mark Setup Methods - (instancetype)initWithCoder:(NSCoder *)coder { self = [super initWithCoder:coder]; if (self) { [self setup]; } return self; }
플레이어 설정
-
init함수 아래에 라는setup함수를 생성합니다. 이 함수는 앱이 로드될 때 호출됩니다.- 38호선: 공유 관리자를 사용하여 재생 제어기를 만듭니다.
BCOVPlayerSDKManager클래스는 SDK 에코시스템에서 다른 객체를 만들 수 있는 싱글톤입니다. -
40번 줄: 선택 사항:
BCOVVideo클래스를 재정의하거나 Brightcove 플레이어 및 재생 서비스 또는 카탈로그를 사용하지 않는 경우 비디오 클라우드 계정 ID를 Video Cloud Analytics로 보내야 합니다. 이를 통해 비디오 클라우드 분석에서 이 앱에 대한 데이터를 볼 수 있습니다. - 42-44행: 델리게이트를 설정하고 자동 진행 및 자동 재생 기능을 켭니다.
-
46행: 계정 ID 및 정책 키로 재생 서비스를 초기화합니다.
- (void)setup { _playbackController = [BCOVPlayerSDKManager.sharedManager createPlaybackController]; _playbackController.analytics.account = kViewControllerAccountID; // Optional _playbackController.delegate = self; _playbackController.autoAdvance = YES; _playbackController.autoPlay = YES; _playbackService = [[BCOVPlaybackService alloc] initWithAccountId:kViewControllerAccountID policyKey:kViewControllerPlaybackServicePolicyKey]; } - 38호선: 공유 관리자를 사용하여 재생 제어기를 만듭니다.
플레이어 구성
-
viewDidLoad함수에서 다음 작업을 수행합니다.- 54번째 줄: 표준 VOD 레이아웃을 사용하여 브라이트코브 플레이어 컨트롤을 만들고 설정합니다.
- 라인 56: 플레이어 뷰를 기본 뷰의 하위 뷰로 추가합니다.
- 57호선: 자동 크기 조정 마스크를 끕니다 .
- 58-63행: 자동 레이아웃을사용하여 플레이어 뷰의 동적 제약 조건을 정의할 수 있습니다.
- 64행: 플레이어 뷰를 연관된 전역 변수에 할당합니다.
- 67행: 플레이어 뷰를 재생 제어기와 연결합니다.
-
69번 줄: 다음 단계에서 정의할
requestContentFromPlaybackService함수를 호출합니다.
- (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view, typically from a nib. // Set up our player view. Create with a standard VOD layout. BCOVPUIPlayerView *playerView = [[BCOVPUIPlayerView alloc] initWithPlaybackController:self.playbackController options:nil controlsView:[BCOVPUIBasicControlView basicControlViewWithVODLayout] ]; _videoContainer addSubview:playerView]; playerView.translatesAutoresizingMaskIntoConstraints = NO; [NSLayoutConstraint activateConstraints:@[ [playerView.topAnchor constraintEqualToAnchor:_videoContainer.topAnchor], [playerView.rightAnchor constraintEqualToAnchor:_videoContainer.rightAnchor], [playerView.leftAnchor constraintEqualToAnchor:_videoContainer.leftAnchor], [playerView.bottomAnchor constraintEqualToAnchor:_videoContainer.bottomAnchor], ]]; _playerView = playerView; // Associate the playerView with the playback controller. _playerView.playbackController = _playbackController; [self requestContentFromPlaybackService]; }
브라이트코브 라이브러리에서 콘텐츠 요청
비디오 콘텐츠를 재생하려면 Video Cloud 라이브러리에서 비디오를 요청해야합니다.
-
viewDidLoad함수 아래에 다음과requestContentFromPlaybackService같은 이름의 함수를 생성합니다.- (void)requestContentFromPlaybackService { [self.playbackService findVideoWithVideoID:kViewControllerVideoID parameters:nil completion:^(BCOVVideo *video, NSDictionary *jsonResponse, NSError *error) { if (video) { [self.playbackController setVideos:@[ video ]]; } else { NSLog(@"ViewController Debug - Error retrieving video: `%@`", error); } }]; }
코드 보기
이제 뷰 컨트롤러 구현이 완료되었습니다. 다음은 전체 코드입니다.
//
// ViewController.m
// Simple-Video-Playback
//
#import "ViewController.h"
@import BrightcovePlayerSDK;
// ** Customize these values with your own account information **
static NSString * const kViewControllerPlaybackServicePolicyKey = @"your policy key";
static NSString * const kViewControllerAccountID = @"your account id";
static NSString * const kViewControllerVideoID = @"your video id";
@interface ViewController () <BCOVPlaybackControllerDelegate>
@property (nonatomic, strong) BCOVPlaybackService *playbackService;
@property (nonatomic, strong) id<BCOVPlaybackController> playbackController;
@property (nonatomic) BCOVPUIPlayerView *playerView;
@property (nonatomic, weak) IBOutlet UIView *videoContainer;
@end
@implementation ViewController
#pragma mark Setup Methods
- (instancetype)initWithCoder:(NSCoder *)coder
{
self = [super initWithCoder:coder];
if (self)
{
[self setup];
}
return self;
}
- (void)setup
{
_playbackController = [BCOVPlayerSDKManager.sharedManager createPlaybackController];
_playbackController.analytics.account = kViewControllerAccountID; // optional
_playbackController.delegate = self;
_playbackController.autoAdvance = YES;
_playbackController.autoPlay = YES;
_playbackService = [[BCOVPlaybackService alloc] initWithAccountId:kViewControllerAccountID policyKey:kViewControllerPlaybackServicePolicyKey];
}
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
// Set up our player view. Create with a standard VOD layout.
BCOVPUIPlayerView *playerView = [[BCOVPUIPlayerView alloc] initWithPlaybackController:self.playbackController options:nil controlsView:[BCOVPUIBasicControlView basicControlViewWithVODLayout] ];
[_videoContainer addSubview:playerView];
playerView.translatesAutoresizingMaskIntoConstraints = NO;
[NSLayoutConstraint activateConstraints:@[
[playerView.topAnchor constraintEqualToAnchor:_videoContainer.topAnchor],
[playerView.rightAnchor constraintEqualToAnchor:_videoContainer.rightAnchor],
[playerView.leftAnchor constraintEqualToAnchor:_videoContainer.leftAnchor],
[playerView.bottomAnchor constraintEqualToAnchor:_videoContainer.bottomAnchor],
]];
_playerView = playerView;
// Associate the playerView with the playback controller.
_playerView.playbackController = _playbackController;
[self requestContentFromPlaybackService];
}
- (void)requestContentFromPlaybackService
{
[self.playbackService findVideoWithVideoID:kViewControllerVideoID parameters:nil completion:^(BCOVVideo *video, NSDictionary *jsonResponse, NSError *error) {
if (video)
{
[self.playbackController setVideos:@[ video ]];
}
else
{
NSLog(@"ViewController Debug - Error retrieving video: `%@`", error);
}
}];
}
@end
가치로 프로젝트를 사용자 정의하십시오.
이후 단계에서 브라이트코브로 전송될 계정 ID 값을 설정합니다.
-
#import지침 아래에 브라이트코브 계정 ID에 대한 사용자 고유의 값을 추가하십시오.이는 앱을 브라이트코브에 등록하는 데 사용됩니다.// ** Customize these values with your own account information ** static NSString * const kViewControllerAccountID = @"your account id";
등록 정보 선언
-
ViewController 인터페이스 섹션에서 다음 대리자 및 클래스 선언을 추가합니다.
- 라인 14: 브라이트코브 대리자를 에 추가합니다
interface. - 지하철 16호선 재생 기능을 제어하는 메서드가 있는 를 정의합니다.
BCOVPlaybackController - 17번째 줄: 브라이트코브 UI 컨트롤에 대한 플레이어 뷰를 정의합니다.
-
18호선: 비디오 컨테이너 뷰를 정의합니다.
@interface ViewController () <BCOVPlaybackControllerDelegate> @property (nonatomic, strong) id<BCOVPlaybackController> playbackController; @property (nonatomic) BCOVPUIPlayerView *playerView; @property (nonatomic, weak) IBOutlet UIView *videoContainer; @end - 라인 14: 브라이트코브 대리자를 에 추가합니다
초기화 방법 정의
-
ViewController 구현 섹션에서
init호출하는 함수setup다음 단계에서 정의할 함수입니다.@implementation ViewController #pragma mark Setup Methods - (instancetype)initWithCoder:(NSCoder *)coder { self = [super initWithCoder:coder]; if (self) { [self setup]; } return self; }
플레이어 설정
init함수 아래에 라는 이름의setup메서드를 생성합니다. 이 메서드는 앱이 로드될 때 호출됩니다.- 37번째 줄: 공유 관리자를 사용하여 재생 컨트롤러를 만듭니다.
BCOVPlayerSDKManager클래스는 SDK 에코시스템에서 다른 객체를 만들 수 있는 싱글톤입니다. - 39호선: 계정 ID를 전송하여 Brightcove에 앱을 등록합니다.
-
41-43행: 델리게이트를 설정하고 자동 진행 및 자동 재생 기능을 켜십시오.
- (void)setup { _playbackController = [BCOVPlayerSDKManager.sharedManager createPlaybackController]; _playbackController.analytics.account = kViewControllerAccountID; _playbackController.delegate = self; _playbackController.autoAdvance = YES; _playbackController.autoPlay = YES; }- 37번째 줄: 공유 관리자를 사용하여 재생 컨트롤러를 만듭니다.
플레이어 구성 및 재생 시작
-
viewDidLoad메서드에서 다음을 수행하십시오.- 50-53행: 비디오 소스의 배열을 만듭니다. 다음 단계에서
videoWithURL함수를 정의합니다. - 라인 56: 표준 VOD 레이아웃으로 플레이어보기를 만듭니다.
- 58호선: 플레이어 뷰를 기본 뷰의 하위 뷰로 추가합니다.
- 59호선: 자동 크기 조정 마스크를 끕니다 .
- 라인 60-65: 자동 레이아웃을사용하여 플레이어 뷰의 동적 제약 조건을 정의할 수 있습니다.
- 66번 줄: 플레이어 뷰를 재생 제어기와 연결합니다.
- 69번 줄: 컨트롤러의 재생 대기열에 비디오 배열을 추가합니다.
-
74번째 줄: 첫 번째 비디오의 재생을 시작합니다.
- (void)viewDidLoad { [super viewDidLoad]; // create an array of videos NSArray *videos = @[ [self videoWithURL:[NSURL URLWithString:@"https://solutions.brightcove.com/bcls/assets/videos/Great_Horned_Owl.mp4"]], [self videoWithURL:[NSURL URLWithString:@"https://solutions.brightcove.com/bcls/assets/videos/Great_Blue_Heron.mp4"]] ]; // Set up our player view. Create with a standard VOD layout. BCOVPUIPlayerView *playerView = [[BCOVPUIPlayerView alloc] initWithPlaybackController:self.playbackController options:nil controlsView:[BCOVPUIBasicControlView basicControlViewWithVODLayout] ]; [_videoContainer addSubview:playerView]; playerView.translatesAutoresizingMaskIntoConstraints = NO; [NSLayoutConstraint activateConstraints:@[ [playerView.topAnchor constraintEqualToAnchor:_videoContainer.topAnchor], [playerView.rightAnchor constraintEqualToAnchor:_videoContainer.rightAnchor], [playerView.leftAnchor constraintEqualToAnchor:_videoContainer.leftAnchor], [playerView.bottomAnchor constraintEqualToAnchor:_videoContainer.bottomAnchor], ]]; _playerView = playerView; // Associate the playerView with the playback controller. _playerView.playbackController = _playbackController; // add the video array to the controller's playback queue [self.playbackController setVideos:videos]; // play the first video [self.playbackController play]; } - 50-53행: 비디오 소스의 배열을 만듭니다. 다음 단계에서
나머지
-
viewDidLoad함수 아래에서 동영상에 속한 동영상의 전송 방법을 설정하는BCOVSources함수를 만드세요.- (BCOVVideo *)videoWithURL:(NSURL *)url { // set the delivery method for BCOVSources that belong to a video BCOVSource *source = [[BCOVSource alloc] initWithURL:url deliveryMethod:kBCOVSourceDeliveryHLS properties:nil]; return [[BCOVVideo alloc] initWithSource:source cuePoints:[BCOVCuePointCollection collectionWithArray:@[]] properties:@{}]; }
코드 보기
이제 뷰 컨트롤러 구현이 완료되었습니다. 다음은 전체 코드입니다.
//
// ViewController.m
// Simple-Video-Playback
//
// Copyright © Brightcove. All rights reserved.
//
#import "ViewController.h"
// ** Customize these values with your own account information **
static NSString * const kViewControllerAccountID = @"your account id";
@interface ViewController () <BCOVPlaybackControllerDelegate>
@property (nonatomic, strong) id<BCOVPlaybackController> playbackController;
@property (nonatomic) BCOVPUIPlayerView *playerView;
@property (nonatomic, weak) IBOutlet UIView *videoContainer;
@end
@implementation ViewController
#pragma mark Setup Methods
- (instancetype)initWithCoder:(NSCoder *)coder
{
self = [super initWithCoder:coder];
if (self)
{
[self setup];
}
return self;
}
- (void)setup
{
_playbackController = [BCOVPlayerSDKManager.sharedManager createPlaybackController];
_playbackController.analytics.account = kViewControllerAccountID; // optional
_playbackController.delegate = self;
_playbackController.autoAdvance = YES;
_playbackController.autoPlay = YES;
}
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
// create an array of videos
NSArray *videos = @[
[self videoWithURL:[NSURL URLWithString:@"https://solutions.brightcove.com/bcls/assets/videos/Great_Horned_Owl.mp4"]],
[self videoWithURL:[NSURL URLWithString:@"https://solutions.brightcove.com/bcls/assets/videos/Great_Blue_Heron.mp4"]]
];
// Set up our player view. Create with a standard VOD layout.
BCOVPUIPlayerView *playerView = [[BCOVPUIPlayerView alloc] initWithPlaybackController:self.playbackController options:nil controlsView:[BCOVPUIBasicControlView basicControlViewWithVODLayout] ];
// add the view as a subview of the main view
[_videoContainer addSubview:playerView];
playerView.translatesAutoresizingMaskIntoConstraints = NO;
[NSLayoutConstraint activateConstraints:@[
[playerView.topAnchor constraintEqualToAnchor:_videoContainer.topAnchor],
[playerView.rightAnchor constraintEqualToAnchor:_videoContainer.rightAnchor],
[playerView.leftAnchor constraintEqualToAnchor:_videoContainer.leftAnchor],
[playerView.bottomAnchor constraintEqualToAnchor:_videoContainer.bottomAnchor],
]];
_playerView = playerView;
// Associate the playerView with the playback controller.
_playerView.playbackController = _playbackController;
// add the video array to the controller's playback queue
[self.playbackController setVideos:videos];
// play the first video
[self.playbackController play];
}
- (BCOVVideo *)videoWithURL:(NSURL *)url
{
// set the delivery method for BCOVSources that belong to a video
BCOVSource *source = [[BCOVSource alloc] initWithURL:url deliveryMethod:kBCOVSourceDeliveryHLS properties:nil];
return [[BCOVVideo alloc] initWithSource:source cuePoints:[BCOVCuePointCollection collectionWithArray:@[]] properties:@{}];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
스토리보드 보기 연결
Main.storyboard뷰를videoContainer프로퍼티와 연결합니다.
-
Xcode에서
Main.storyboard파일을 엽니다. -
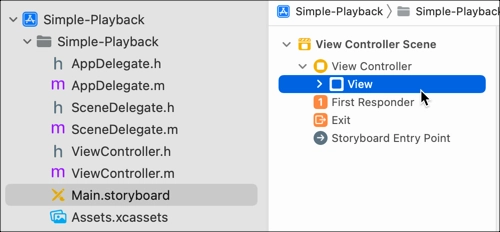
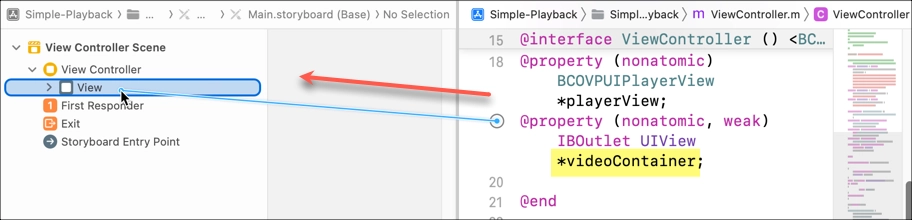
컴패니언 뷰에서뷰 컨트롤러씬을 확장한 다음뷰 컨트롤러메뉴를 확장하여뷰오브젝트를 노출합니다.

스토리 보드보기 " -
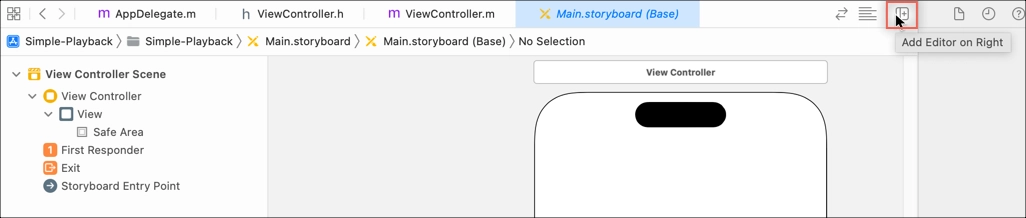
딸깍 하는 소리오른쪽에 편집기 추가 , 그리고
ViewController.m파일.
편집기 추가 -
옆에 있는 열린 원을 선택합니다.
@property~을 위한videoContainer로 드래그한 다음보다개체를 사용하여 이러한 구성 요소를 연결합니다.
뷰 연결
미디어 보안 관리
ATS (앱 전송 보안) 는 앱과 웹 서비스 간에 보안 연결을 적용합니다. Apple이 iOS 9 SDK를 출시하면서앱 전송 보안 (ATS) 이라는 새로운 기능이추가되었습니다.
-
다음 상황 중 하나가 앱에 적용됩니다.
-
기본적으로 iOS용 브라이트코브 네이티브 SDK는 소스 선택 정책을 사용하여 HTTP 소스를 통해 HTTPS를 선택하므로 ATS가 활성화된 앱을 빌드할 수 있습니다.
그게 다야, 당신은 당신의 앱을 실행할 준비가 된 것입니다.
-
원격 자산에서 HTTP 소스 대신 HTTPS를 사용하는 경우 ATS가 활성화된 앱을 빌드할 수 있습니다.
그게 다야, 당신은 당신의 앱을 실행할 준비가 된 것입니다.
-
HTTP 소스를 사용 중이거나 앱에 다른 HTTP 호출이 있는 경우 다음과 같은 오류 메시지가 나타날 수 있습니다.
App Transport Security has blocked a cleartext HTTP (http://) resource load since it is insecure. Temporary exceptions can be configured via your app's Info.plist file.즉, ATS가 활성화되어 있지만 시스템이 ATS 요구 사항을 충족하도록 구성되지 않았습니다. 이 상황을 해결하려면 다음을 참조하십시오. 앱 전송 보안(ATS) 작업문서.
-
앱 실행
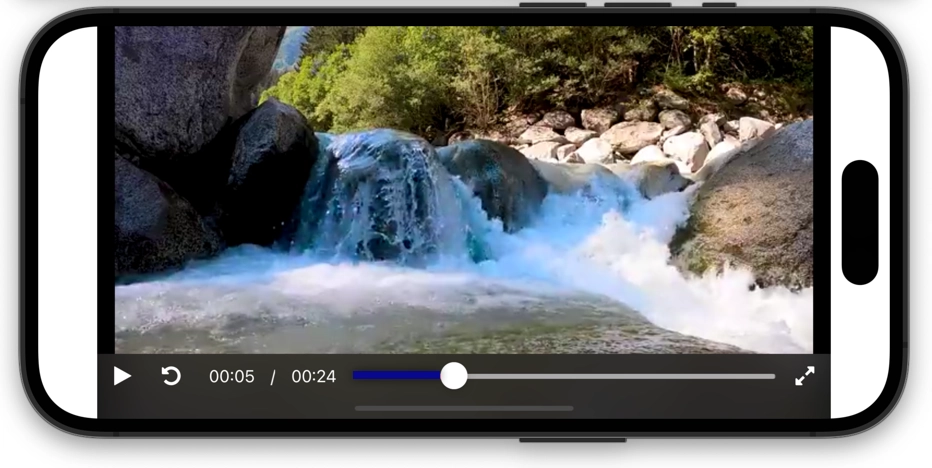
응용 프로그램은 아이폰, 아이 패드 또는 iOS 시뮬레이터에서 구축하고 실행할 준비가되어 있습니다. Video Cloud 라이브러리에서 비디오를 재생할 수 있어야합니다.

자세한 내용은 iOS용 Brightcove Player SDK 샘플을 확인하십시오.
응용 프로그램은 아이폰, 아이 패드 또는 iOS 시뮬레이터에서 구축하고 실행할 준비가되어 있습니다. 배열에 정의 된 비디오를 재생할 수 있어야합니다.

자세한 내용은 iOS용 Brightcove Player SDK 샘플을 확인하십시오.