개요
이 예는 Brightcove 재생 API , Video Cloud 라이브러리에서 콘텐츠를 검색하기 위한 최신 권장 API입니다.
이 옵션에는 정책 키가 필요합니다. 정책 키에 익숙하지 않은 경우정책 API 개요를 참조하십시오 .
시작하기
이 예제에서는 비디오 파일의 내부 배열에서 비디오를 재생합니다.
아래 단계에 따라 iOS용 브라이트코브 플레이어 SDK를 사용하는 앱 프로젝트를 설정하는 방법을 익힐 수 있습니다. 다음 각 항목에 대한 전체 코드를 볼 수 있습니다.
이 샘플을 시험해보는 방법에는 두 가지가 있습니다.
샘플 다운로드
실험을 위해 전체 Xcode 프로젝트를 다운로드하십시오.
- iOS용 Native SDK 샘플을로컬 시스템에 복제하거나 다운로드합니다.
- 플레이어/비디오클라우드베이직플레이어/Swift샘플 앱으로 이동합니다.
pod install명령을 실행합니다.- 새로 만든 작업공간을 열고 실행합니다.
자세한 내용은 iOS/tvOS용 네이티브 SDK용 샘플 앱실행문서를 참조하십시오.
이 가이드의 단계에 따라 앱 빌드
다음 단계에 따라 tvOS용 브라이트코브 플레이어 SDK를 사용하는 앱 프로젝트를 설정하는 방법을 익힐 수 있습니다. 다음 각 항목에 대한 전체 코드를 볼 수 있습니다.
프로젝트 만들기
Xcode에서 프로젝트를 설정하십시오. 그런 다음 프로젝트에 종속성과 함께 SDK를 추가하십시오.
Xcode 프로젝트 설정
앱을위한 새 Xcode 프로젝트를 만듭니다.
-
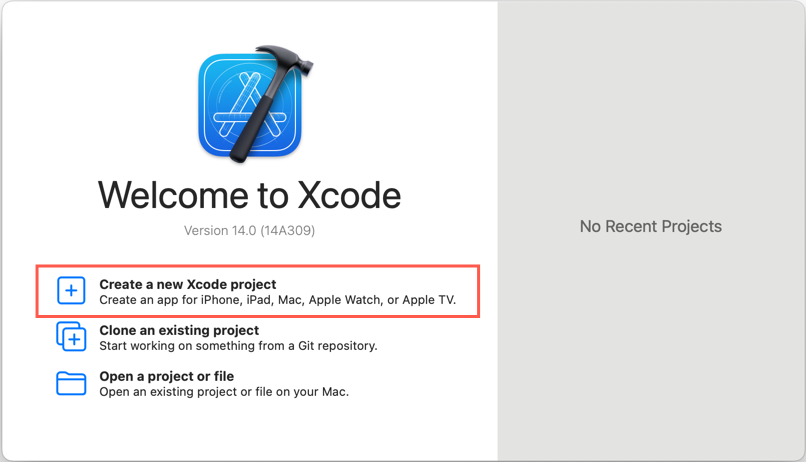
Xcode에서 새로운 iOS 프로젝트 생성을 시작하십시오. 새 Xcode 프로젝트만들기를 선택합니다 .

프로젝트 만들기 -
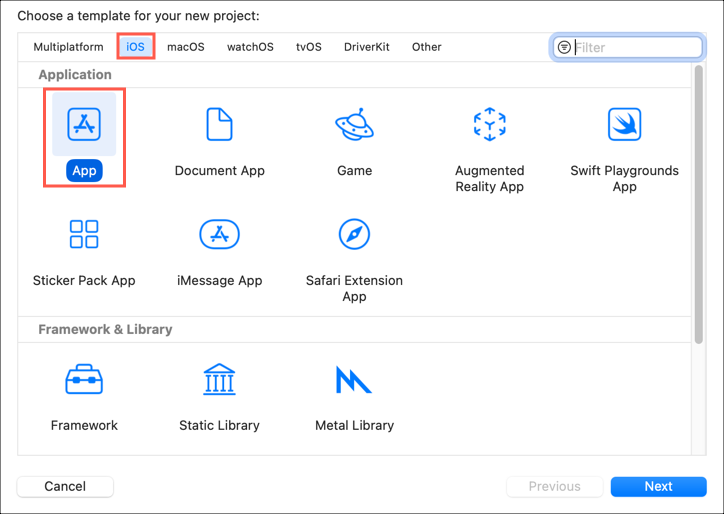
선택하다아이폰 OS그리고싱글 뷰 애플리케이션당신의 새로운 프로젝트를 위해. 다음을 선택합니다 .

프로젝트 템플릿 선택 -
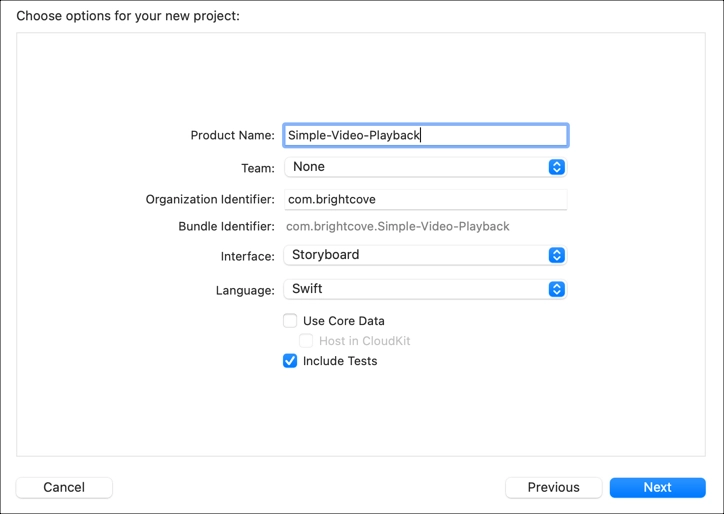
프로젝트 정보를 다음과 같이 설정합니다.
- 제품 이름: 간단한 비디오 재생
- 팀:없음
팀 필드는 선택 사항입니다. App Store에 앱을 배포하려면 Apple 개발자 프로그램을 통해 자신이 속한 팀을 선택해야 합니다. 팀 이름은 코드 서명에 필요합니다. 이 예에서는 없음을 선택합니다.
- 조직이름: 회사 이름
- 조직 식별자: com.example-company
이렇게 하면 앱 스토어에 고유한 제품 이름이 지정됩니다. - 상호 작용: 스토리보드 이 예에서는 스토리보드 인터페이스를 사용하고 있습니다.
- 언어: 스위프트
다음을 클릭합니다 .

프로젝트 정보 추가 -
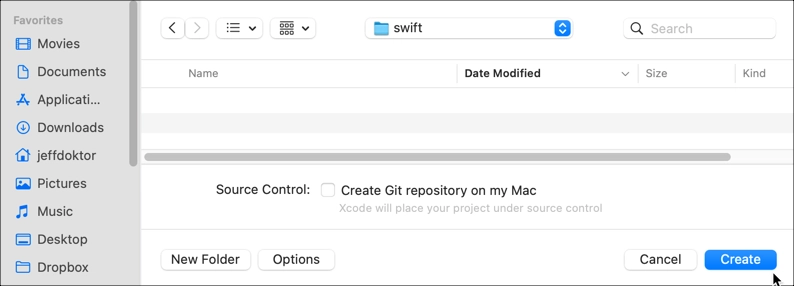
프로젝트를 저장할 위치를 선택하고 만듭니다.

프로젝트 저장 - 이제 프로젝트를 닫으세요 ( 예, 닫으세요. 중요합니다! )
SDK 및 해당 종속성을 프로젝트에 추가하십시오.
SDK 및 해당 종속성을 프로젝트에 추가하는 가장 쉬운 방법은 CocoaPod를 사용하는 것입니다.
CocoaPods는 프로젝트에 라이브러리를 추가하는 종속성 관리자입니다. 필수는 아니지만 설치가 더 쉽습니다. CocoaPods를 설치하려면 CocoaPods사이트의 지침을 참조하십시오.
-
프로젝트 폴더에서 Podfile이라는 일반 텍스트 파일을 생성합니다 (파일 확장자 없음).
-
텍스트 편집기를 사용하여 Podfile에 다음 코드 줄을 추가하고 저장합니다. 이 코드는 다음을 수행합니다.
- 라인 1: CocoaPods 포드 사양의 GitHub 위치를 가리킵니다.
- 라인 2: Brightcove 포드 사양에 대한 GitHub 위치를 가리킵니다.
- 4번째 줄: iOS 플랫폼 버전을 정의합니다.
- 라인 6: 정적 라이브러리 대신 프레임워크를 사용하도록 포드를 설정합니다.
-
8-10행: Brightcove 네이티브 플레이어 SDK 설치
- 종속성 관리에 대한 자세한 내용은 CocoaPods로 종속성을 관리하는방법문서를 참조하십시오.
source 'https://github.com/CocoaPods/Specs.git' source 'https://github.com/brightcove/BrightcoveSpecs.git' platform :ios, '16.0' use_frameworks! target 'Simple-Video-Playback' do pod 'Brightcove-Player-Core/XCFramework' end -
터미널 세션을 열고심플-비디오-플레이백 Xcode 프로젝트 폴더로 이동합니다.

터미널 세션 -
터미널 세션에서 명령을 입력합니다.
pod installReturn 키를눌러 실행하십시오.
CocoaPods가 포드와 호환되는 버전을 찾을 수 없거나 최신 버전이 아닌 경우 터미널 앱에서 다음을 실행 해보십시오.
pod update터미널에 브라이트코브 플레이어 SDK가 프로젝트에 추가되었음을 나타내는 일련의 메시지가 표시됩니다.
-
이
pod install명령은 프로젝트의.xcworkspace파일을 만듭니다.중요한 마지막줄에 주목하세요. 이 시점부터 다음을 수행해야 합니다.
- Xcode에서 Simple-Video-Playback.xcworkspace 파일 열기
- 하다 ~ 아니다사용단순 비디오 재생.xcodeproj파일

작업공간
비디오 앱 코딩
간단한 비디오 재생 앱의 코드를 만듭니다.
- Xcode에서단순 비디오 재생.xcWorkspace파일을 엽니다.
앱의 오디오 비헤이비어 설정
오디오 세션은 앱 수준에서 오디오 동작을 처리합니다. AVAudioSession클래스에 대해 자세히 알아보십시오.
이 샘플에서는재생범주를 사용합니다. 화면이 잠겨 있고 링/무음 스위치가 무음으로 설정된 경우에도 오디오가 재생됩니다. 비디오를 재생하고 있으므로 MoviePlayback모드를 사용합니다. 간단하게 유지하기 위해, 우리는 응용 프로그램 대리자에이 코드를 넣을 것입니다.
-
프로젝트에서 앱 델리게이트 파일 ( AppDelegate.swift ) 을 엽니다.
-
didFinishLaunchingWithOptions함수에서 오디오 세션 범주를 설정하는 코드를 추가합니다.AVFoundation프레임워크를 가져와야 합니다.-
우리는 우리가 그것을 기대할 때 오디오가 다시 재생되도록하기 위해 아래의 코드가 필요합니다. 예를 들어, 이 코드를 설정하지 않으면 음소거 스위치가 켜져 있을 때 비디오가 들리지 않습니다.
// // AppDelegate.swift // Simple-Video-Playback // // Copyright © Brightcove. All rights reserved. // import UIKit import AVFoundation @UIApplicationMain class AppDelegate: UIResponder, UIApplicationDelegate { var window: UIWindow? func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool { // Override point for customization after application launch. var categoryError :NSError? var success: Bool do { try AVAudioSession.sharedInstance().setCategory(.playback, mode: .moviePlayback, options: .duckOthers) success = true } catch let error as NSError { categoryError = error success = false } if !success { print("AppDelegate Debug - Error setting AVAudioSession category. Because of this, there may be no sound. \(categoryError!)") } return true } func applicationWillResignActive(_ application: UIApplication) { // Sent when the application is about to move from active to inactive state. This can occur for certain types of temporary interruptions (such as an incoming phone call or SMS message) or when the user quits the application and it begins the transition to the background state. // Use this method to pause ongoing tasks, disable timers, and invalidate graphics rendering callbacks. Games should use this method to pause the game. } func applicationDidEnterBackground(_ application: UIApplication) { // Use this method to release shared resources, save user data, invalidate timers, and store enough application state information to restore your application to its current state in case it is terminated later. // If your application supports background execution, this method is called instead of applicationWillTerminate: when the user quits. } func applicationWillEnterForeground(_ application: UIApplication) { // Called as part of the transition from the background to the active state; here you can undo many of the changes made on entering the background. } func applicationDidBecomeActive(_ application: UIApplication) { // Restart any tasks that were paused (or not yet started) while the application was inactive. If the application was previously in the background, optionally refresh the user interface. } func applicationWillTerminate(_ application: UIApplication) { // Called when the application is about to terminate. Save data if appropriate. See also applicationDidEnterBackground:. } } -
뷰 컨트롤러 빌드
Brightcove 카탈로그 서비스에서 비디오를 재생하려면 View Controller 클래스를 업데이트하십시오.
-
프로젝트에서 뷰 컨트롤러 파일 ( ViewController.swift ) 을 엽니다.
네이티브 SDK 가져오기
iOS용 브라이트코브 네이티브 플레이어 SDK는 Objective-C로 작성되었지만 프레임워크 모듈을 Swift 프로젝트로 간단히 가져올 수 있습니다.
-
기존
import디렉티브 아래에 다음을 추가하여 브라이트코브 네이티브 플레이어 SDK를 임포트하십시오.import BrightcovePlayerSDK
가치로 프로젝트를 사용자 정의하십시오.
값을 추가하여 Video Cloud 계정에 액세스합니다.
이 예는 Brightcove 재생 API , Video Cloud 라이브러리에서 콘텐츠를 검색하기 위한 최신 권장 API입니다. 정책 키에 익숙하지 않은 경우정책 API 개요를 참조하십시오 .
-
import지시문 아래에 다음과 같은 값을 직접 추가하십시오.- 라인 12: Brightcove Playback API 정책 키를 정의합니다.
- 13호선: 비디오 클라우드 계정 ID를 정의합니다.
-
라인 14: 비디오 클라우드 비디오 ID 정의
// ** Customize these values with your own account information ** let kViewControllerPlaybackServicePolicyKey = "your policy key" let kViewControllerAccountID = "your account id" let kViewControllerVideoID = "your video id"
클래스 대리자 설정
이렇게 하면 앱이 비디오 재생 이벤트 및 플레이어 제어 이벤트를 듣고 응답할 수 있습니다.
-
다음과 같이 뷰 컨트롤러 클래스를 업데이트하십시오.
class ViewController: UIViewController, BCOVPlaybackControllerDelegate {
상수를 선언하고보기 설정
-
ViewController수업에 다음을 추가합니다.- 지하철 16호선 공유 관리자를 초기화합니다.
BCOVPlayerSDKManager클래스는 SDK 에코시스템에서 다른 객체를 만들 수 있는 싱글톤입니다. - 17번째 줄: 계정 ID 및 정책 키로 Brightcove 재생 서비스를 초기화하는 상수를 정의합니다.
BCOVPlaybackService클래스는 Playback API에서 데이터를 검색하기 위한 비동기 메서드를 제공합니다. - 18호선: 재생 제어기의 상수를 정의합니다.
BCOVPlaybackController에는 재생 기능을 제어하는 메서드가 있습니다. -
19번째 줄: 뷰에 대한 변수를 정의합니다.
class ViewController: UIViewController, BCOVPlaybackControllerDelegate { let sharedSDKManager = BCOVPlayerSDKManager.shared() let playbackService = BCOVPlaybackService(accountId: kViewControllerAccountID, policyKey: kViewControllerPlaybackServicePolicyKey) let playbackController :BCOVPlaybackController @IBOutlet weak var videoContainerView: UIView! - 지하철 16호선 공유 관리자를 초기화합니다.
초기화 함수 만들기
- 이전 단계의 코드 아래에서 다음과 같이
init()함수를 생성합니다.- 23번째 줄: 공유 관리자를 사용하여 재생 제어기를 만듭니다.
-
제27호선: 선택 사항: 비디오 클라우드 계정 ID를 분석에 보냅니다. 이는
BCOVVideo클래스를 오버라이드하거나 Brightcove Playback 서비스 또는 카탈로그를 사용하지 않는 경우에만 필요합니다. -
29~31행: 델리게이트를 설정하고 자동 진행 및 자동 재생 기능을 켜십시오.
required init?(coder aDecoder: NSCoder) { playbackController = (sharedSDKManager?.createPlaybackController())! super.init(coder: aDecoder) playbackController.analytics.account = kViewControllerAccountID // Optional playbackController.delegate = self playbackController.isAutoAdvance = true playbackController.isAutoPlay = true }
플레이어 구성
-
viewDidLoad()함수에 다음을 추가합니다.- 39호선: 표준 VOD 레이아웃을 사용하여 브라이트코브 플레이어 컨트롤을 만들고 설정합니다.
- 라인 44: 플레이어 뷰를 기본 뷰의 하위 뷰로 추가합니다.
- 45호선: 자동 크기 조정 마스크를 끕니다 .
- 라인 46-51호선: 자동 레이아웃을사용하여 플레이어 뷰의 동적 제약 조건을 정의할 수 있습니다.
- 54번째 줄: 플레이어 뷰를 재생 컨트롤러와 연결합니다.
-
라인 56:
requestContentFromPlaybackService함수를 호출합니다. 이 함수는 다음 단계에서 정의합니다.
override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. // Set up our player view. Create with a standard VOD layout. guard let playerView = BCOVPUIPlayerView(playbackController: self.playbackController, options: nil, controlsView: BCOVPUIBasicControlView.withVODLayout()) else { return } // Install in the container view and match its size. self.videoContainerView.addSubview(playerView) playerView.translatesAutoresizingMaskIntoConstraints = false NSLayoutConstraint.activate([ playerView.topAnchor.constraint(equalTo: self.videoContainerView.topAnchor), playerView.rightAnchor.constraint(equalTo: self.videoContainerView.rightAnchor), playerView.leftAnchor.constraint(equalTo: self.videoContainerView.leftAnchor), playerView.bottomAnchor.constraint(equalTo: self.videoContainerView.bottomAnchor) ]) // Associate the playerView with the playback controller. playerView.playbackController = playbackController requestContentFromPlaybackService() }
브라이트코브 라이브러리에서 콘텐츠 요청
비디오 콘텐츠를 재생하려면 카탈로그 서비스에서 재생 목록을 요청합니다.
-
viewDidLoad()함수 아래에 다음과requestContentFromPlaybackService()같은 이름의 함수를 생성합니다.- 60호선: 주어진 동영상 ID를 기반으로 Playback API에서 동영상 개체를 반환합니다.
- 지하철 63호선 재생 컨트롤러에 비디오를 추가합니다.
-
라인 65: 재생 목록이 반환되지 않으면 오류 메시지를 작성합니다.
func requestContentFromPlaybackService() { playbackService?.findVideo(withVideoID: kViewControllerVideoID, parameters: nil) { (video: BCOVVideo?, jsonResponse: [AnyHashable: Any]?, error: Error?) -> Void in if let v = video { self.playbackController.setVideos([v] as NSArray) } else { print("ViewController Debug - Error retrieving video: \(error?.localizedDescription ?? "unknown error")") } } }
코드 보기
이제 뷰 컨트롤러가 완료되었습니다. 다음은 전체 코드입니다.
//
// ViewController.swift
// VideoCloudBasicPlayer
//
// Copyright © Brightcove, Inc. All rights reserved.
//
import UIKit
import BrightcovePlayerSDK
let kViewControllerPlaybackServicePolicyKey = "your policy key"
let kViewControllerAccountID = "your account id"
let kViewControllerVideoID = "your video id"
class ViewController: UIViewController, BCOVPlaybackControllerDelegate {
let sharedSDKManager = BCOVPlayerSDKManager.shared()
let playbackService = BCOVPlaybackService(accountId: kViewControllerAccountID, policyKey: kViewControllerPlaybackServicePolicyKey)
let playbackController :BCOVPlaybackController
@IBOutlet weak var videoContainerView: UIView!
required init?(coder aDecoder: NSCoder) {
playbackController = (sharedSDKManager?.createPlaybackController())!
super.init(coder: aDecoder)
playbackController.analytics.account = kViewControllerAccountID // Optional
playbackController.delegate = self
playbackController.isAutoAdvance = true
playbackController.isAutoPlay = true
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
// Set up our player view. Create with a standard VOD layout.
guard let playerView = BCOVPUIPlayerView(playbackController: self.playbackController, options: nil, controlsView: BCOVPUIBasicControlView.withVODLayout()) else {
return
}
// Install in the container view and match its size.
self.videoContainerView.addSubview(playerView)
playerView.translatesAutoresizingMaskIntoConstraints = false
NSLayoutConstraint.activate([
playerView.topAnchor.constraint(equalTo: self.videoContainerView.topAnchor),
playerView.rightAnchor.constraint(equalTo: self.videoContainerView.rightAnchor),
playerView.leftAnchor.constraint(equalTo: self.videoContainerView.leftAnchor),
playerView.bottomAnchor.constraint(equalTo: self.videoContainerView.bottomAnchor)
])
// Associate the playerView with the playback controller.
playerView.playbackController = playbackController
requestContentFromPlaybackService()
}
func requestContentFromPlaybackService() {
playbackService?.findVideo(withVideoID: kViewControllerVideoID, parameters: nil) { (video: BCOVVideo?, jsonResponse: [AnyHashable: Any]?, error: Error?) -> Void in
if let v = video {
self.playbackController.setVideos([v] as NSArray)
} else {
print("ViewController Debug - Error retrieving video: \(error?.localizedDescription ?? "unknown error")")
}
}
}
}
네이티브 SDK 가져오기
iOS용 브라이트코브 네이티브 플레이어 SDK는 Obj-C로 작성되었지만 프레임워크 모듈을 Swift 프로젝트로 간단히 가져올 수 있습니다.
-
기존
import디렉티브 아래에 다음을 추가하여 브라이트코브 네이티브 플레이어 SDK를 임포트하십시오.import BrightcovePlayerSDK
가치로 프로젝트를 사용자 정의하십시오.
이후 단계에서 브라이트코브로 전송될 계정 ID 값을 설정합니다.
-
#import지침 아래에 브라이트코브 계정 ID에 대한 사용자 고유의 값을 추가하십시오.이는 앱을 브라이트코브에 등록하는 데 사용됩니다.let kViewControllerAccountID = "your account id" // For Brightcove registration
클래스 대리자 설정
이렇게 하면 앱이 비디오 재생 이벤트 및 플레이어 제어 이벤트를 듣고 응답할 수 있습니다.
-
다음과 같이 뷰 컨트롤러 클래스를 업데이트하십시오.
class ViewController: UIViewController, BCOVPlaybackControllerDelegate {
상수를 선언하고보기 설정
-
ViewController수업에 다음을 추가합니다.- 라인 14: 공유 관리자를 초기화합니다.
BCOVPlayerSDKManager클래스는 SDK 에코시스템에서 다른 객체를 만들 수 있는 싱글톤입니다. - 지하철 15호선: 재생 제어기의 상수를 정의합니다.
BCOVPlaybackController에는 재생 기능을 제어하는 메서드가 있습니다. -
지하철 16호선 뷰에 대한 변수를 정의합니다.
class ViewController: UIViewController, BCOVPlaybackControllerDelegate { let sharedSDKManager = BCOVPlayerSDKManager.shared() let playbackController :BCOVPlaybackController @IBOutlet weak var videoContainerView: UIView! - 라인 14: 공유 관리자를 초기화합니다.
초기화 함수 만들기
- 이전 단계의 코드 아래에서 다음과 같이
init()함수를 생성합니다.- 라인 20: 공유 관리자를 사용하여 재생 제어기를 만듭니다.
-
25번째 줄: Video Cloud Publisher ID를 Brightcove 분석에 전송하여 앱을 등록합니다.
-
라인 28-30: 대리인을 설정하고 자동 진행 및 자동 재생 기능을 켭니다.
required init?(coder aDecoder: NSCoder) { // Create the Brightcove playback controller playbackController = (sharedSDKManager?.createPlaybackController())! super.init(coder: aDecoder) // Register your app with Brightcove playbackController.analytics.account = kViewControllerAccountID // Configure the player playbackController.delegate = self playbackController.isAutoAdvance = true playbackController.isAutoPlay = true }
플레이어 구성
-
viewDidLoad()함수에 다음을 추가합니다.- 38-40행: URL 경로를 사용하여 비디오 소스 배열을 만듭니다.
- 43-45행: 재생 컨트롤러의보기를 구성합니다.
- 48호선: 플레이어 뷰를 기본 뷰의 하위 뷰로 추가합니다.
- 49호선: 자동 크기 조정 마스크를 끕니다 .
- 50-55번 줄: 자동 레이아웃을사용하여 플레이어 뷰의 동적 제약 조건을 정의할 수 있습니다.
- 58호선: 플레이어 뷰를 재생 제어기와 연결합니다.
- 61호선: 컨트롤러의 재생 대기열에 비디오 배열을 추가합니다.
-
62번째 줄: 첫 번째 비디오의 재생을 시작합니다.
override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. // Create an array of videos var videoArray = [AnyObject]() videoArray = [videoWithURL(url: NSURL(string: "https://solutions.brightcove.com/bcls/assets/videos/Great_Horned_Owl.mp4")!), videoWithURL(url: NSURL(string: "https://solutions.brightcove.com/bcls/assets/videos/Great_Blue_Heron.mp4")!)] // Set up the player view with a standard VOD layout. guard let playerView = BCOVPUIPlayerView(playbackController: self.playbackController, options: nil, controlsView: BCOVPUIBasicControlView.withVODLayout()) else { return } // Install the container view and match its size. self.videoContainerView.addSubview(playerView) playerView.translatesAutoresizingMaskIntoConstraints = false NSLayoutConstraint.activate([ playerView.topAnchor.constraint(equalTo: self.videoContainerView.topAnchor), playerView.rightAnchor.constraint(equalTo: self.videoContainerView.rightAnchor), playerView.leftAnchor.constraint(equalTo: self.videoContainerView.leftAnchor), playerView.bottomAnchor.constraint(equalTo: self.videoContainerView.bottomAnchor) ]) // Associate the playerView with the playback controller. playerView.playbackController = playbackController // Load the video array into the player and start video playback playbackController.setVideos(videoArray as NSArray) playbackController.play(); }
비디오 소스에 대한 전송 방법 설정
-
viewDidLoad()함수 아래에서 동영상에 속한 동영상의 전송 방법을 설정하는BCOVSources함수를 만드세요.func videoWithURL(url: NSURL) -> BCOVVideo { // Set the delivery method for BCOVSources that belong to a video let source:BCOVSource = BCOVSource(url: url as URL, deliveryMethod: kBCOVSourceDeliveryHLS, properties: nil) let video = BCOVVideo.init(source: source, cuePoints: BCOVCuePointCollection.init(array: []), properties: [NSObject:AnyObject]()) return video! }
코드 보기
이제 뷰 컨트롤러가 완료되었습니다. 다음은 전체 코드입니다.
//
// ViewController.swift
// Simple-Video-Playback for Brightcove Player Customers
//
// Copyright © Brightcove. All rights reserved.
//
import UIKit
import BrightcovePlayerSDK
let kViewControllerAccountID = "your account id" // For Brightcove registration
class ViewController: UIViewController, BCOVPlaybackControllerDelegate {
let sharedSDKManager = BCOVPlayerSDKManager.shared()
let playbackController :BCOVPlaybackController
@IBOutlet weak var videoContainerView: UIView!
required init?(coder aDecoder: NSCoder) {
// Create the Brightcove playback controller
playbackController = (sharedSDKManager?.createPlaybackController())!
super.init(coder: aDecoder)
// Register your app with Brightcove
playbackController.analytics.account = kViewControllerAccountID
// Configure the player
playbackController.delegate = self
playbackController.isAutoAdvance = true
playbackController.isAutoPlay = true
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
// Create an array of videos
var videoArray = [AnyObject]()
videoArray = [videoWithURL(url: NSURL(string: "https://solutions.brightcove.com/bcls/assets/videos/Great_Horned_Owl.mp4")!),
videoWithURL(url: NSURL(string: "https://solutions.brightcove.com/bcls/assets/videos/Great_Blue_Heron.mp4")!)]
// Set up the player view with a standard VOD layout.
guard let playerView = BCOVPUIPlayerView(playbackController: self.playbackController, options: nil, controlsView: BCOVPUIBasicControlView.withVODLayout()) else {
return
}
// Install in the container view and match its size.
self.videoContainerView.addSubview(playerView)
playerView.translatesAutoresizingMaskIntoConstraints = false
NSLayoutConstraint.activate([
playerView.topAnchor.constraint(equalTo: self.videoContainerView.topAnchor),
playerView.rightAnchor.constraint(equalTo: self.videoContainerView.rightAnchor),
playerView.leftAnchor.constraint(equalTo: self.videoContainerView.leftAnchor),
playerView.bottomAnchor.constraint(equalTo: self.videoContainerView.bottomAnchor)
])
// Associate the playerView with the playback controller.
playerView.playbackController = playbackController
// Load the video array into the player and start video playback
playbackController.setVideos(videoArray as NSArray)
playbackController.play();
}
func videoWithURL(url: NSURL) -> BCOVVideo {
// Set the delivery method for BCOVSources that belong to a video
let source:BCOVSource = BCOVSource(url: url as URL, deliveryMethod: kBCOVSourceDeliveryHLS, properties: nil)
let video = BCOVVideo.init(source: source, cuePoints: BCOVCuePointCollection.init(array: []), properties: [NSObject:AnyObject]())
return video!
}
}
스토리보드 보기 연결
Main.storyboard뷰를videoContainerView프로퍼티와 연결합니다.
-
Xcode에서
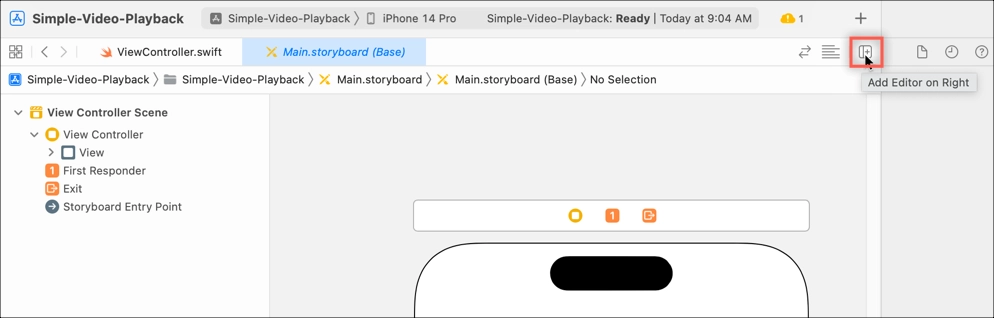
Main.storyboard파일을 엽니다. -
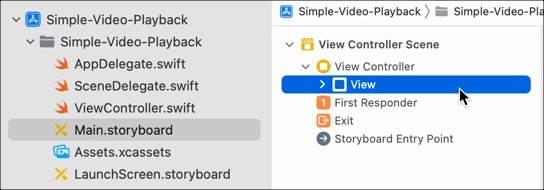
컴패니언 뷰에서뷰 컨트롤러씬을 확장한 다음뷰 컨트롤러메뉴를 확장하여뷰오브젝트를 노출합니다.

스토리보드 보기 -
딸깍 하는 소리오른쪽에 편집기 추가 , 그리고
ViewController.swift파일.
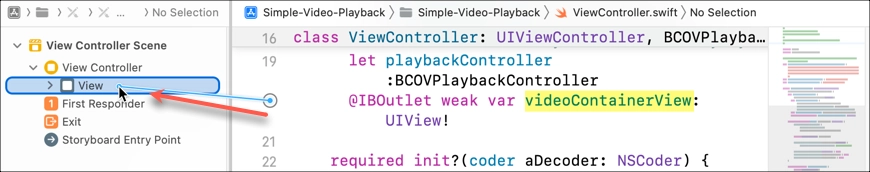
편집기 추가 -
옆에 있는 열린 원을 선택합니다.
@IBOutlet~을 위한videoContainerView로 드래그한 다음보다개체를 사용하여 이러한 구성 요소를 연결합니다.
뷰 연결
미디어 보안 관리
ATS (앱 전송 보안) 는 앱과 웹 서비스 간에 보안 연결을 적용합니다. Apple이 iOS 9 SDK를 출시하면서앱 전송 보안 (ATS) 이라는 새로운 기능이추가되었습니다.
-
다음 상황 중 하나가 앱에 적용됩니다.
-
기본적으로 iOS용 브라이트코브 네이티브 SDK는 소스 선택 정책을 사용하여 HTTP 소스를 통해 HTTPS를 선택하므로 ATS가 활성화된 앱을 빌드할 수 있습니다.
그게 다야, 당신은 당신의 앱을 실행할 준비가 된 것입니다.
-
원격 자산에서 HTTP 소스 대신 HTTPS를 사용하는 경우 ATS가 활성화된 앱을 빌드할 수 있습니다.
그게 다야, 당신은 당신의 앱을 실행할 준비가 된 것입니다.
-
HTTP 소스를 사용 중이거나 앱에 다른 HTTP 호출이 있는 경우 다음과 같은 오류 메시지가 나타날 수 있습니다.
App Transport Security has blocked a cleartext HTTP (http://) resource load since it is insecure. Temporary exceptions can be configured via your app's Info.plist file.즉, ATS가 활성화되어 있지만 시스템이 ATS 요구 사항을 충족하도록 구성되지 않았습니다. 이 상황을 해결하려면 다음을 참조하십시오. 앱 전송 보안(ATS) 작업문서.
-
앱 실행
응용 프로그램은 아이폰, 아이 패드 또는 iOS 시뮬레이터에서 구축하고 실행할 준비가되어 있습니다. 재생 목록에서 비디오를 재생할 수 있어야합니다.

응용 프로그램은 아이폰, 아이 패드 또는 iOS 시뮬레이터에서 구축하고 실행할 준비가되어 있습니다. 배열에 정의 된 비디오를 재생할 수 있어야합니다.